Online platform; bir bireyin veya şirketin web varlığının birbirleriyle buluştuğu ve iletişim kurduğu çevrimiçi bir alandır. Bu çevrimiçi alan içerisinde web sitesi veya uygulama geliştirmede, kullanıcının etkileşime girdiği alanın tasarımı büyük önem taşır. Kullanıcının etkileşimi her zaman doğal ve anlamlı olmalıdır. Onların ilgisini çekmek ve sitenizde tutabilmek, uzun süre vakit geçirebilmelerini sağlamak için sunduğunuz hizmetlerin belirsizlik olmayacak şekilde iyi tasarlanmış olmalısı gereklidir. Onlara bir sonraki yere tıklayacakları ve daha sonra hangi eylemi gerçekleştireceklerine dair ipuçlarını iyi yerleştirilmiş olması önemlidir.
Aynı zamanda renkler, şekiller ve yazı tipleri gibi markanın kimliğini yansıtan unsurların baştan sona tutarlı olması kullanıcı tarafından önem taşır. Baştan sona tutarlı bir arayüz; sadece marka kimliğini güçlendirmekle kalmaz, aynı zamanda kullanıcıya neyle etkileşime girebilecekleri konusunda da net bir fikir verir.
Basitçe ifade etmek gerekirse, iyi bir kullanıcı arayüzü önemlidir. Çünkü ancak iyi bir arayüz, kullanıcıyla web siteniz/uygulamanız arasındaki etkileşimi kolaylaştırdığı için potansiyel ziyaretçileri alıcılara dönüştürebilir.
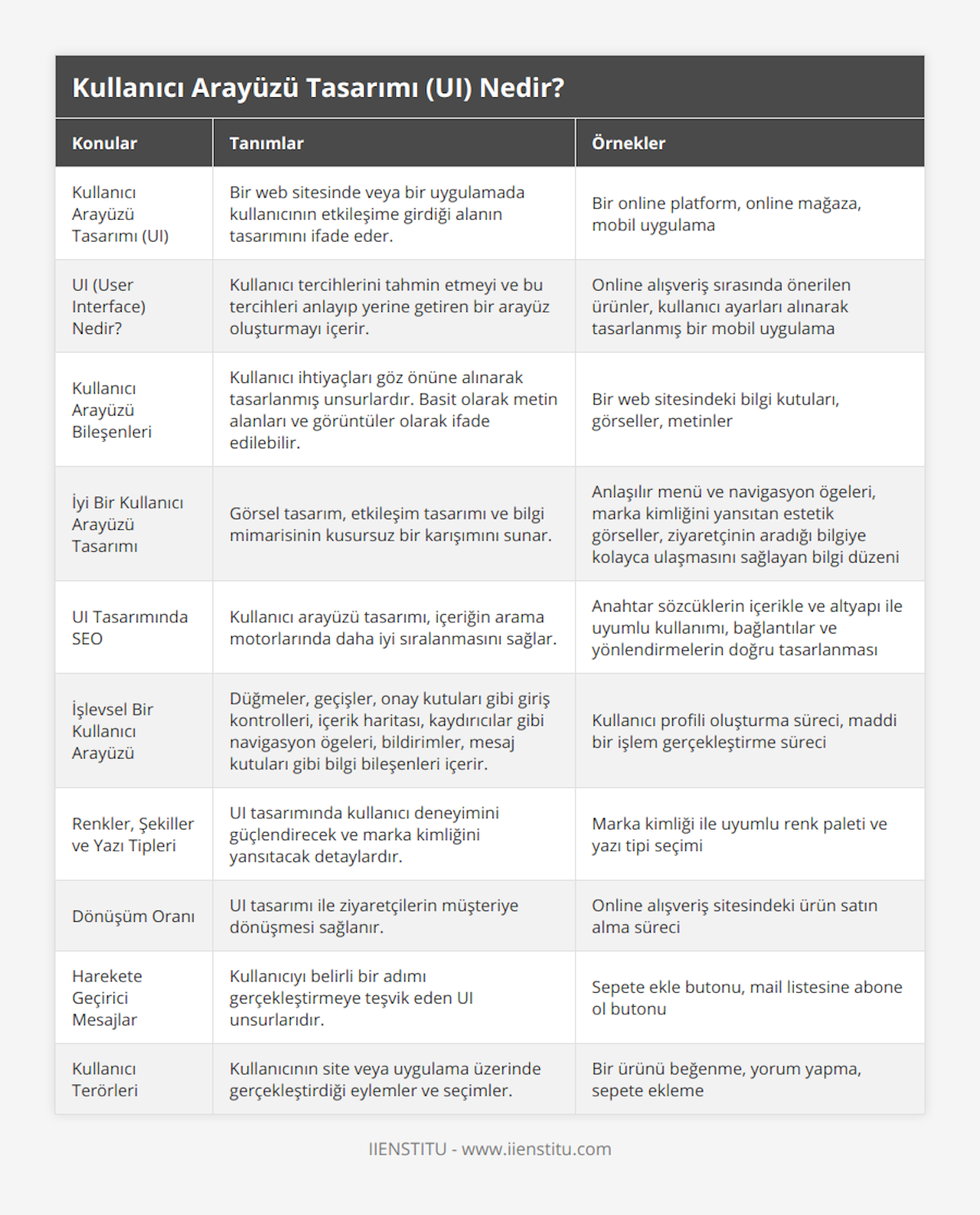
UI (User Interface) Nedir?
Kullanıcı arayüzü olarak bilinen UI (user interface), kullanıcı tercihlerini tahmin etmeyi ve bu tercihleri anlayıp yerine getiren bir arayüz oluşturmayı içeren oldukça karmaşık bir alandır. Arayüz, kullanıcıların kullandıkları web sitesiyle etkileşime girdiği ilk noktadır. İlgi çekici bir web sitesi oluşturmanın ana parça olması açısından da kullanıcı arayüzü çok büyük önem taşır.
İnsanlar arayüzleri çeşitli amaçlar için kullanırlar. Örneğin hızlı bilgi almak için, karmaşık görevi yerine getirmek (bir kredi başvurusu için bir form doldurmak) için veya zaman geçirmek için bir oyun oynamak gibi sebeplerle arayüzle etkileşime girerler.
Kullanıcı arayüzü yalnızca estetiğe odaklanmakla kalmaz, aynı zamanda bir web sitesinin kullanıcıya yanıt vermesini, verimliliğini ve erişilebilirliğini de en üst düzeye çıkarır. UI tasarım sadece web arayüz tasarımı olarak değil mobil uygulama tasarımının da çok önemli bir parçasıdır. Aynı zamanda UI tasarımı, web sitenizdeki dönüşüm oranını artırmaya da yardımcı olacaktır.
Kullanıcı Arayüzü Bileşenleri Nelerdir?
Arayüzler etkileşim içindir. Kullanıcı ihtiyaçları göz önünde bulundurularak tasarlanmış iyi seçilmiş UI bileşenleri, kullanıcı hedeflerine ulaşmayı kolaylaştıracaktır. Salt okunur metin alanları ve görüntüler, temel kullanıcı arabirimi bileşenleridir. Aşağıda, daha karmaşık bileşenlerin ve bunların tasarımdaki rollerinin bir listesi bulunmaktadır.
İyi Bir Kullanıcı Arayüzü Tasarımı Hangi Bileşenlerden Oluşur?
i̇yi bir kullanıcı arayüzü tasarımı; görsel tasarım, etkileşim tasarımı ve bilgi mimarisinin kusursuz bir karışımını sunar.
Görsel tasarım; yazı tipleri, renkler ve resimler gibi öğeleri stratejik olarak uygulandığında bir sitenin estetik değerini artıran önemli bir faktördür. Görsel tasarım profesyonel olarak yapıldığında bir sayfayı veya uygulamayı işlevinden veya içeriğinden ödün vermeden estetik anlamda da etkili hale getirir.
Etkileşimli tasarım; kullanıcıların teknolojiyle nasıl etkileşim kurduğu ile ilgilenir. Aynı zamanda etkileşimli tasarım iyi düşünülmüş davranışlarla bir arayüz oluşturmak için bu tür etkileşimlerin anlaşılmasını kullanır. Mükemmel etkileşimli tasarım, yalnızca bir kişinin bir sistemle nasıl etkileşime gireceğini tahmin etmekle kalmaz, aynı zamanda sorunları zamanında giderir.
Bilgi mimarisi; kullanıcıların çeşitli görevleri tamamlamak için ihtiyaç duydukları bilgileri bulmalarına yardımcı olmak için tasarlanmıştır. Bu nedenle, web içeriğini kolayca erişilebilir ve sürdürülebilir kılacak şekilde etiketlemeyi, yapılandırmayı ve düzenlemeyi içerir.
UI Tasarımında SEO’nun Önemi Nedir?
Geçtiğimiz birkaç yıl içinde, Google ve diğer arama motorları, arama sonuç sayfalarında birçok değişiklik yaptı ve daha güvenilir ve yüksek kaliteli bilgi elde etmek için UI ve UX değerlendirmesine dayanan güncellenmiş bir algoritma sundu. Bu nedenle artık günümüzde UI ve UX tasarımı, sitenizi arama motorlarında tanıtmanın en önemli yollarından biri haline geldi.
Kullanıcılar bir arayüzün belirli bir şekilde çalışmasını ve davranmasını bekler. Bir kullanıcı arayüzü tasarlarken, arayüzün öngörülebilir, özlü ve tutarlı olacak şekilde tasarlanması önerilir ve böylelikle hem kullanıcı memnuniyeti güçlenmiş hem de SEO çalışmalarında başarı elde edilmiş olur.
İşlevsel Bir Kullanıcı Arayüzünün Ögeleri Nelerdir?
İşlevsel bir kullanıcı arayüzünü oluşturan birden çok öge vardır. Bu ögeleri aşağıdaki gibi sıralayabiliriz.
Düğmeler, geçişler ve onay kutuları gibi giriş kontrolleri.
Navigasyon ögeleri, ör. İçerik haritası, kaydırıcılar, arama alanları, simgeler, breadcrumb denen ekmek kırıntıları vb.
Araç ipuçları, bildirimler, mesaj kutuları ve ilerleme çubukları gibi bilgi bileşenleri.
Harekete geçirici mesaj öğeleri
Arayüz Tasarımında Göz Önünde Bulundurulması Gereken Kurallar Nelerdir?
Kullanıcıların hedeflerini, becerilerini, tercihlerini ve eğilimlerini anlamak kullanıcılarınızı bilmekten geçer. Kullanıcınızı iyice tanıyıp öğrendikten sonra, arayüzünüzü tasarlarken aşağıdakileri göz önünde bulundurduğunuzdan emin olun:
Arayüzü basit tutun. En iyi arayüzler kullanıcı için neredeyse görünmezdir. Gereksiz unsurlardan kaçınırlar ve kullandıkları dilde nettirler.
Tutarlılık oluşturun ve ortak UI öğelerini kullanın. Kullanıcı arayüzünüzdeki ortak öğeleri kullandığınızda, kullanıcılar kendilerini daha rahat hissederler ve işlerini daha hızlı halledebilirler. Verimliliği kolaylaştırmaya yardımcı olmak için site genelinde dil, düzen ve tasarımda kalıplar oluşturmak da önemlidir. Bir kullanıcı bir şeyin nasıl yapılacağını öğrendiğinde, bu beceriyi sitenin diğer bölümlerine aktarabilmelidir.
Sayfa düzeninde amaca yönelik olun. Sayfadaki öğeler arasındaki bazı ilişkileri göz önünde bulundurun ve sayfayı önem sıralamasına göre yapılandırın. Öğelerin dikkatlice yerleştirilmesi, en önemli bilgi parçalarına dikkat çekmeye yardımcı olabilir hatta okunabilirliğe yardımcı olabilir.
Renk ve dokuyu stratejik olarak kullanın. Renk, ışık, kontrast ve dokuyu kullanarak dikkatinizi kullanıcının istediği öğelere veya başka bir yere yönlendirebilirsiniz.
Hiyerarşi ve netlik yaratmak için tipografiyi kullanın. Yazı tipini nasıl kullanıldığı önemlidir. Okunabilirliği artırmaya yardımcı olmak için farklı boyutlar, yazı tipleri ve metin düzenlemesi yapılması gerekebilir.
Sistemin neler olduğunu anlattığından emin olun. Kullanıcılarınızı her zaman durum değişiklikleri veya hatalar konusunda bilgilendirin. Durumu bildirmek için çeşitli UI öğelerinin kullanılması kullanıcınızın hayal kırıklığını azaltabilir.
Varsayılanları düşünün. İnsanların sitenize getirdiği hedefleri dikkatlice düşünerek ve tahmin ederek, kullanıcı üzerindeki yükü azaltan varsayılamlar oluşturabilirsiniz. Bu, özellikle önceden seçilmiş veya doldurulmuş bazı alanlara sahip olma fırsatına sahip olabileceğiniz form tasarımı söz konusu olduğunda önemlidir.
UI Tasarım Prensipleri Nelerdir?
Arayüzün kontrolünü kullanıcılara verin.
İyi kullanıcı arayüzleri, kullanıcılarına bir kontrol duygusu aşılar. Kullanıcıları kontrol altında tutmak onları rahat ettirir; çabuk öğrenecekler ve hızlı bir ustalık duygusu kazanacaklar.
Eylemleri tersine çevirin. Bu kural, kullanıcının yaptığı her şeyi her zaman hızlı bir şekilde geri izleyebilmesi gerektiği anlamına gelir. Bu, kullanıcıların sürekli başarısızlık korkusu olmadan ürünü keşfetmelerini sağlar. Bir kullanıcı hataların kolayca geri alınabileceğini bildiğinde, bu, bilinmeyen seçeneklerin araştırılmasını teşvik eder. Aksine, bir kullanıcının yaptığı her işlemde son derece dikkatli olması gerekiyorsa bu kullanıcıların istemediği bir deneyime yol açar.
Kullanıcıların 'Geri Al / Yinele' seçeneğine sahip olması önemlidir. Metin yazarken veya grafik oluştururken 'Geri Al', kullanıcıların değişiklikler yapmasına ve yapılan değişiklikler boyunca adım adım geri gitmesine olanak tanır. 'Yinele', kullanıcıların geri almayı geri almasına olanak tanır; bu, birkaç adım geri gittiklerinde, değişikliklerinde tekrar ilerleyebilecekleri anlamına gelir. Kullanıcılar yanlışlıkla sistem işlevini seçtiğinde 'Geri Al' son derece yararlı olabilir. Bu durumda, geri alma işlevi, kullanıcıların istenmeyen durumdan çıkmasına olanak tanıyan bir 'acil durum çıkışı' işlevi görür. Bu tür acil durum çıkışlarına güzel bir örnek, kullanıcılar yanlışlıkla bir e-postayı sildiklerinde geri alma seçeneği sunan Gmail'in bildirim mesajıdır.
Bir Kullanıcı Arayüzü Tasarımını Başarılı Yapan Ögeler Nelerdir?
Açıklık; arayüzün açık bir şekilde konuşuyor olması ve aşırı detay ve gereksiz süsten uzak olmasıdır. Sezgisellik, kullanıcıya ihtiyaç duyduğu her şeyi ihtiyaç duyduğu anda sunmak anlamındadır.
Yapılandırılmışlık; birbiri ile ilgili öğeler birbirleri arasında amaca yönelik bir yapıda bir arada gruplandırılarak düzenlenmesidir.
Duyarlılık; kullanıcıya, online platformlardaki davranışları karşısında olumlu-olumsuz geri dönüşler vermesidir. Bunlara örnek olarak çeşitli butonlardaki animasyonlar veya giriş sayfalarındaki geri bildirimler olarak uygulanabilir.
Tutarlılık; kullanıcının bildiği kullanım şekillerini tutarlı bir şekilde tekrarlayarak kullanıcının sitede dolaşırken kendi bilgisine güvenmesinin sağlanmasıdır.
Esneklik; hataların maliyetini düşürmek ve olası hataları önlemeye yönelik tasarlanmış olmasıdır.
UI Tasarımcısı Olmak İçin Hangi Becerilere ve Özelliklere İhtiyacınız Var?
Bir UI tasarımcısı olmayı öğrenmek kolay değildir.
Bir UI tasarımcısı olarak başarılı olmak için en önemli şey tutumdur. Sürekli öğrenmek, güncel kalmak konusunda içsel bir dürtünüz yoksa bu konuda çok başarılı olamayabilirsiniz.
Bir UI tasarımcısı olmak, sektördeki en son tasarım trendleri ve değişiklikleri hakkında güncel kalmak demektir. Büyük bir hızla ilerleyen bu yolda arkanıza bakmadan devam etmezseniz, geride kalmak kaçınılmazdır.
UI tasarımcıları genellikle bir ekibin parçası olarak çalışır. Bu ekip diğer tasarımcılar, programcılar, pazarlamacılar, satış görevlileri olabilir. Bu nedenle, başkalarıyla çalışırken ve her seviyeden meslektaşlarla iletişim kuracağınızı önceden bilmeniz gerekir. Yapıcı eleştiri almakta zorlanan bir kişiliğe sahipseniz bu alanda çalışmanız biraz zor olabilir.
Kullanıcı arayüzü tasarımı tamamen insanlarla ilgilidir. Sonuçta, tasarladığınız arayüzleri kullanacak olanlar onlar insanlardır. Kullanıcı ihtiyaç ve isteklerini önemsemeniz ilerlemeniz için önemlidir.
Kullanıcı Arayüzü Tasarımcısı Kimdir?
Bir UI tasarımcısı, net, sezgisel ve tutarlı bir arayüz oluşturmanın arkasındaki asıl kahramandır. Markanın sesini ve kullanıcının ihtiyaçlarını bir araya getiren baştan sona ilgi çekici bir arayüz oluşturmaktan sorumludurlar. Buna her ekran, anlık bildirim mesajları, yüklenme grafikleri, hata durum mesajları ve varsayılan durum dahildir.
İyi bir kullanıcı arayüzü tasarımcısı, tasarımlarını yaparken hem yeni hem mevcut kullanıcılarını da düşünmelidir. Yeni tasarımın arayüzünün hem yeni bir sorun oluşturmaması hem de bir sorunu çözmeye yardımcı olmasını öngörebilmelidir.
İyi Bir UI Tasarımcısı Olmak İçin Hangi Becerilere Sahip Olmam Gerekiyor?
Kullanıcı arayüzü tasarımcısı olmak için yaratıcılık, eleştirel düşünme ve işbirliği becerilerinin bir kombinasyonuna ihtiyacınız var. Görsel yaratıcılık ve tasarım becerilerine ek olarak, diğer insanlarla da yakın çalışma içinde rahat olmalısınız. UI tasarımcıları, kullanıcılarını anlamak için diğer tasarımcılar ve geliştiricilerle yakın işbirliği yapar. Son olarak, analitik ve eleştirel düşünme becerileri, tasarım sorunlarını çözmek ve kullanıcılarınızın hedeflerine ulaşmalarına yardımcı olmak için kullanıcı arayüzünde çok önemlidir.
UI Tasarımcıları Ne Yapar?
UI tasarımcıları, kullanıcı arayüzü öğelerini planlar, tasarlar ve oluşturur.
Bu dijital öğeleri oluşturmadan önce, kullanıcı arayüzü tasarımcıları ilk olarak bir web sitesinin veya uygulamanın kullanıcılarının kim olduğunu ve ne istediklerini anlamalıdır. Bunu yapmak için çoğu şirket, tipik müşterilerinin ayrıntılı açıklamaları olan kullanıcı karakterleri oluşturur. Ayrıca genellikle kullanıcı araştırması ve site veya uygulama analitiği, anketler, röportajlar ve gözlemlerle bu ayrıntılara inen bir UX ekibi veya ürün ekibi vardır.
Bu bilgilerle donanmış olan kullanıcı arayüzü tasarımcıları dijital bir ürün için planladıkları görünümü ve hissi göstermek için marka ile uyumlu ruh hali panoları oluşturarak tasarım çalışmalarına başlayabilirler. Bundan sonra, bir web sayfasının veya uygulama ekranının yerleştirilme ve organize edilme şeklinin çizimleri olan tel çerçeveler oluştururlar. Bu çizimler genellikle çok basit çizimlerdir. Çizimlerle UI tasarımcılarının geri bildirim almaları kolaylaşır ve tasarımları üzerinde tekrar çalışabilmeleri için hızlı bir yol katetmiş olurlar.
Bir kullanıcı arayüzü tasarımcısı, ruh hali panoları ve tel kafeslerle kullanıcı arayüzü planlarını geliştirdikten sonra, gerçek UI öğelerinin bir prototipini tasarlamaya devam eder. Bir prototip, düzeni, renk paletlerini, tipografiyi, UI öğelerini (menüler, düğmeler vb.) ve daha fazlasını gösteren bir web sayfasının veya uygulama ekranının bir modelidir.
Bir prototip, bir kağıt çizim veya dijital olabilir. Günümüzde, hepsi son ürüne çok benzer şekilde çalışan animasyonları ve tıklanabilir alanları da içeren etkileşimli dijital ögelerdir. Bu prototipler, kullanıcıların kullanıcı arayüzünü denemelerine olanak tanıdığından, tasarımcının görebilmesi için çok önemlidir. Onunla nasıl etkileşimde bulunduklarını, nasıl hissettiklerini görmelerini, neyin işe yaradığını ve neyin değiştirilmesi gerektiğine karar vermelerini sağlar.
UI Tasarımı Neden Önemlidir?
Kullanıcılar dijital ürünlerin basit, eğlenceli ve kullanışlı olmasını ister.
Kullanıcı arabirimi tasarımcıları, sevdiğiniz ürünleri veya hizmetleri gibi web sitelerini ve uygulamaları kolay, eğlenceli ve verimli hale getirmeye çalışır. Bu UI tasarımın hedefleri; dijital bir ürünü hızlı bir şekilde öğrenmenize yardımcı olan, onu kullanmaya devam etmek istemenizi sağlayan ve size şirket hakkında olumlu duygular veren, kullanıcı dostu, sezgisel, çekici ve verimli bir tasarımdır.
Kullanıcı arayüzü tasarımcıları, sitelerin ve yazılımların tüm kullanıcılar tarafından erişilebilir olmasını ve telefonlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar gibi cihazlarda farklı ekran boyutlarına duyarlı olmasını sağlar. Ayrıca, kullanıcı arayüzü tasarımcıları, markanın imajına ve değerlerine uyan bir web sitesi veya uygulama boyunca tutarlı bir görünüm ve his yaratarak dijital hizmetlerini kullanırken hatırlamayı ve şirketle bağlantı kurmayı kolaylaştırır.
UI Tasarımcısı Olmak İçin Nasıl Kod Yazman Gerektiğini Bilmeli Miyim?
UI tasarımı dijital bir alan olsa da kodlama becerisi gerektirmez. Ancak kodlayabilen bir tasarımcı olmak, kullanıcı arayüzünde avantajlı olabilir . Çünkü tasarladığınız siteler ve uygulamalar için teknik olasılıkları daha iyi anlamanıza yardımcı olur. Kodlama bilginiz dahilinde etkileşimli prototipler oluşturmak için daha fazla seçenek sunabilir ve tasarladığınız site ve uygulamalarda değişiklik ve düzeltme yapmanın pratik yollarını önceden bilebilirsiniz.
UI tasarımı için kodlama becerileri söz konusu olduğunda nereden başlayacağınızı merak ediyorsanız, ön uç geliştirme mükemmel bir başlangıç noktasıdır. Yanıt veren tasarım ve biraz JavaScript, HTML ve CSS bilgisine sahip bir UI tasarımcısı olarak size daha da harika fırsatlar sunacaktır.