Günümüz dünyasında teknoloji ve internet hayatımızın vazgeçilmez bir parçası haline geldi, değil mi? Özellikle pandemi döneminde, evden çalışmanın ve çevrimiçi iletişimin ne kadar önemli olduğunu bir kez daha anladık. Bu süreçte ben de web tasarımı ve kodlama konularına daha fazla ilgi duymaya başladım.
Tasarım ve Web Tasarımı Nedir?
Öncelikle tasarımın ne olduğundan biraz bahsedelim. Tasarım, belirli bir amaç için belirli ilkeler rehberliğinde fikir toplama ve bu fikirleri estetik olarak düzenleme ve uygulama sürecidir. Yani, bir şeyleri yaratıcı bir şekilde bir araya getirme sanatı diyebiliriz. Bir arkadaşımın düğün davetiyesini tasarlarken, renklerin ve şekillerin nasıl bir araya geldiğinde farklı duygular uyandırdığını fark ettim. İşte bu, tasarımın gücü!
Web tasarımı ise, bu yaratıcı süreci dijital dünyaya taşıma işlemidir. İnternette görüntülenen web sitelerinin tasarımı, içeriğin elektronik web sayfalarında sunulmasını sağlar. Eskiden sadece masaüstü tarayıcılar için tasarım yapılırken, artık mobil ve tablet cihazlar için de tasarım yapmak çok önemli hale geldi. Hatırlıyorum da, annem ilk akıllı telefonunu aldığında, bir web sitesinin mobil versiyonunun ne kadar kullanışlı olduğunu bana anlatmıştı.
İyi Bir Web Tasarımının Özellikleri
Bir web tasarımcısı olarak, sitenin görünümü, düzeni ve hatta içeriği ile ilgilenmek zorundasınız. İyi bir web tasarımı sadece görsel olarak çekici olmakla kalmaz, aynı zamanda kullanımı kolay olmalıdır. Kullanıcı deneyimi, bu noktada devreye girer. Örneğin, geçenlerde bir e-ticaret sitesinde aradığım ürünü bir türlü bulamadım ve sonunda alışveriş yapmaktan vazgeçtim. İşte bu, kötü bir web tasarımının sonucudur.
İyi bir web tasarımının bazı temel öğeleri şunlardır:
1- Düzen: Bilginin mantıklı ve kolay erişilebilir bir şekilde organize edilmesi.
2- Renkler: Markayı ve duyguyu yansıtan renk paletleri kullanmak.
3- Grafikler: Görseller, ikonlar ve fotoğrafların uygun kullanımı.
4- Yazı Tipi: Okunabilir ve estetik yazı tiplerinin seçimi.
5- İçerik: Kaliteli ve ilgi çekici içerik sunmak.
Ek olarak, iyi bir web tasarımında dikkat edilmesi gerekenler:
Responsive tasarım: Mobil uyumluluk.
Hızlı yüklenme süreleri.
SEO uyumluluğu.
Güvenlik.
Kolay güncellenebilirlik.
<ins>Altını çizerek belirtmek isterim ki</ins>, kullanıcının zamanını boşa harcamamak çok önemlidir. Fazla görsel ve gereksiz bilgilerle kullanıcıyı yormamak gerekir.
Kodlama Nedir?
Kodlama, en basit tanımıyla, bilgisayarlara veya makinelere ne yapmaları gerektiğini kendi dillerinde anlatma işlemidir. Bir zamanlar, küçük kardeşim için basit bir oyun yapmak istemiştim ve bunun için kodlama öğrenmeye başladım. Oyun basit olsa da, kodlamanın ne kadar büyülü bir dünya olduğunu o zaman anladım.
Kodlama sayesinde:
Bir web sitesi tasarlayabilir,
Bilgisayar oyunları geliştirebilir,
Mobil uygulamalar yaratabilir,
Veri analizi yapabilir,
Yapay zeka projeleri geliştirebilir,
Robotik sistemler programlayabilir,
Ve daha nice teknolojik ürünü hayata geçirebilirsiniz.
Ancak bunları yapabilmek için kodlamanın kendine özgü dillerini bilmek gerekir. HTML, CSS, JavaScript, Python gibi diller, kodlamanın en önemli araçlarıdır. <ins>Kodlamanın kendine özgü dillerini bilmek gerekir.</ins>
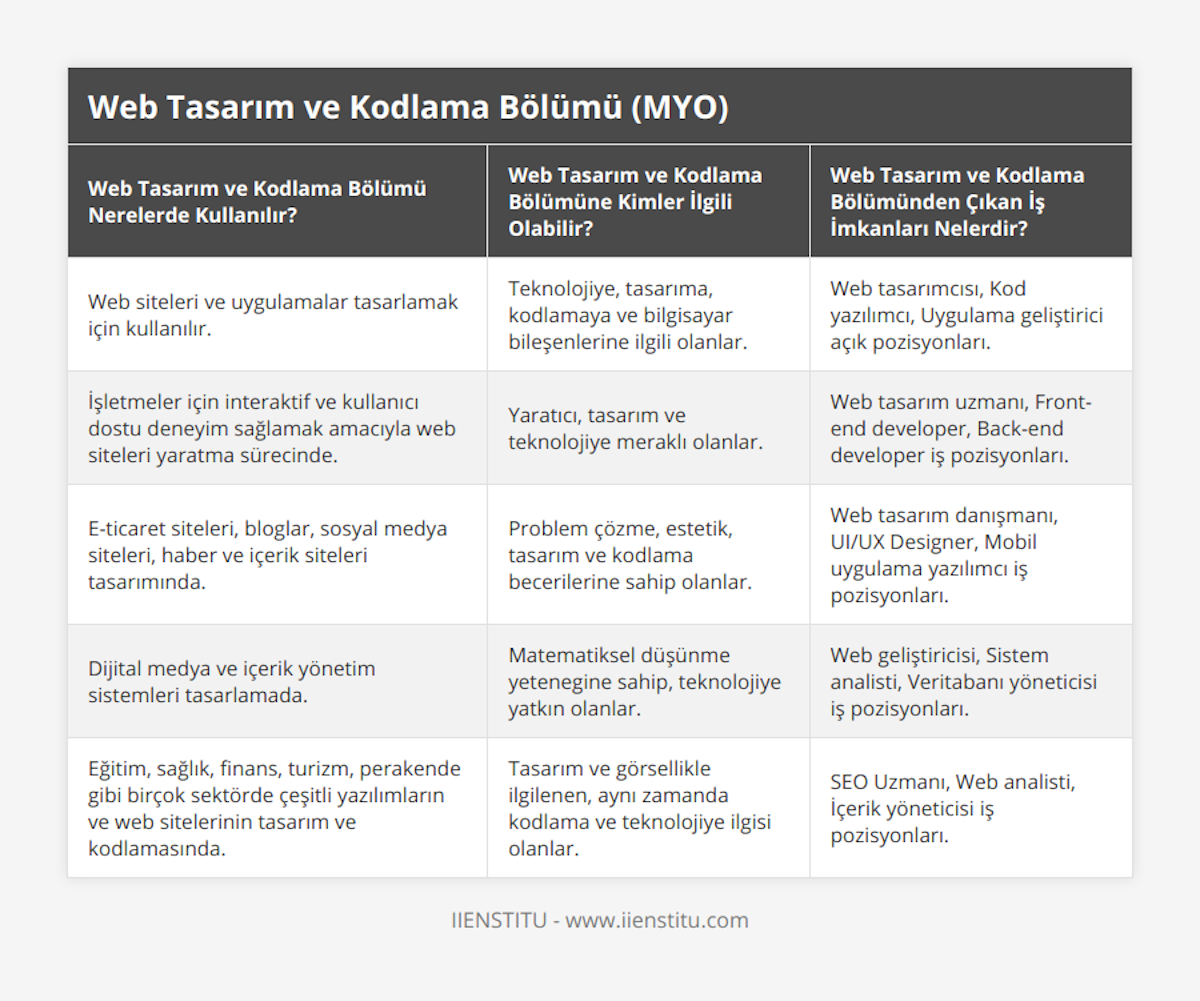
Web Tasarım ve Kodlama Bölümü (MYO) Nedir?
Web Tasarımı ve Kodlama Bölümü, geleceği parlak meslekler arasında en büyük potansiyele sahip olan bölümlerden biridir. Hem web tasarımı hem de kodlama, günümüzün vazgeçilmez ihtiyaçlarından biri haline geldi. Bu bölümü seçmek isteyen öğrenciler için harika bir fırsat!
Bu programın amacı, web tasarımı ve kodlama alanlarında ihtiyaç duyulan nitelikli insan kaynağını yetiştirmektir. Ben de bu bölümü seçerken, hem tasarım yeteneklerimi geliştirmek hem de kodlama becerilerimi artırmak istedim. Ayrıca, bu alanda çalışanların etkinlik ve verimliliklerini artıracak bilgi ve becerilere sahip olmalarını sağlamak da amaçlanmaktadır.
Bilgisayar Bilimleri
Matematik ve Bilgisayar Bilimleri
Matematik-Bilgisayar
Temel Bilgi Teknolojileri
Görsel Estetik
Bireysel İş Hukuku
Profesyonel Yaşamda İmaj ve İtibar Yönetimi
Kullanıcı Deneyimi Tasarımı
Bilgi Toplumu ve E-Devlet
Yeni İletişim Teknolojileri
Pazarlama İletişimi
Ağ Yönetimi ve Bilgi Güvenliği
Sosyal Ağ Analizi
Girişimcilik ve İş Kurma
İçerik Yönetim Sistemleri
Web Yayıncılığı
Web Tabanlı Kodlama
Web Okur Yazarlığı
Görsel Web Tasarımı
Öğrenme Yönetim Sistemleri
Web Yayıncılığı Araçları
Web’de Telif Hakları ve Etik
Web Tasarımı Satış ve Pazarlama
İnternet Tabanlı Programlama
Web Grafik Tasarımı
Yabancı Dil (İngilizce, Almanya, Fransızca)
Atatürk İlke ve İnkılap Tarihi
Türk Dili ve Edebiyatı
Web Tasarım ve Kodlama Bölümü 2 yıllık bir önlisans programıdır. Özellikle meslek yüksek okulu bazında eğitim alan adayların, diğer adaylara göre iş hayatına daha hızlı atılma şansları vardır. Ayrıca dikey geçişle 4 yıllık bölümlere geçme imkanı da bulunmaktadır. Ben de ileride bu fırsatı değerlendirmeyi düşünüyorum.
Bu bölüm hakkında bilgi edinmek isteyenler için, web tasarım ve kodlama bölümü dersleri oldukça kapsamlıdır. Gelecek vaadeden bu bölüme girebilmek için web tasarım ve kodlama taban puanları da her sene değişiklik göstermektedir.
Bölümün İçeriği ve Dersler
Bu bölümü tamamlayan öğrenciler:
Web tasarımının nasıl yapılacağını,
Tasarım sürecinde nelere dikkat etmeleri gerektiğini,
Bu tasarımların nasıl koda dönüştürüleceğini öğrenirler.
Programcılar
Oyun Programcıları
Donanım Programcıları
Ağ Uzmanı
Veri Tabanı Uzmanı
Developers (Geliştiriciler)
Webmaster (Web Geliştiricileri)
Mobil Uygulama Geliştiricileri
Masaüstü Yazılım Geliştiricileri
Aynı zamanda, tasarladıkları web sitelerinin yayına alınması ve yönetimi gibi konularda da bilgi sahibi olurlar.
Bölümde alınan bazı dersler şunlardır:
Temel Bilgi Teknolojileri
Görsel Estetik
Kullanıcı Deneyimi Tasarımı
Web Tabanlı Kodlama
İnternet Tabanlı Programlama
Veri Tabanı Yönetimi
Sunucu Yönetimi
Mobil Uygulama Geliştirme
Siber Güvenlik Temelleri
Proje Yönetimi
Bu dersler sayesinde hem teorik hem de pratik beceriler kazanırsınız. Mesela, "Kullanıcı Deneyimi Tasarımı" dersinde, bir web sitesinin kullanıcı dostu olması için nelere dikkat edilmesi gerektiğini öğrendik. Özellikle navigasyonun basit ve anlaşılır olması, kullanıcıların sitede daha uzun süre vakit geçirmesini sağlıyor.

Web Tasarım ve Kodlama Mezunları Ne İş Yapar?
Bu bölümden mezun olduktan sonra, özel sektörde iş imkanları oldukça fazladır. Ancak rekabetin de yoğun olduğu bir alandır. Bu yüzden kendinizi sürekli geliştirmeniz çok önemli. Öğrendiğim bir şey varsa, o da öğrenmenin asla bitmediğidir.
Mezunlar:
Web tasarım firmalarında çalışabilirler,
Yazılım şirketlerinde görev alabilirler,
Freelance olarak kendi projelerini yapabilirler,
Mobil uygulama geliştirebilirler,
E-ticaret siteleri yönetebilirler,
SEO uzmanı olarak çalışabilirler,
Dijital pazarlama alanında kariyer yapabilirler.
Özellikle "web tasarım ve kodlama bölümü iş olanakları" oldukça geniştir. Web tasarım ve kodlama iş imkanları sayesinde, mezunlar farklı sektörlerde iş bulma fırsatı yakalarlar. Web tasarım ve kodlama maaşları da deneyim ve becerilere göre değişkenlik göstermektedir. Ben de mezun olduktan sonra kendi işimi kurmayı hayal ediyorum. Belki de bir gün sizin de ziyaret edeceğiniz bir web sitesini tasarlayabilirim!
Kodlama Yapanların Ünvanları
Kodlama yapan kişilere çeşitli ünvanlar verilir:
1- Programcı: Yazılım kodlarını yazan ve geliştiren kişi.
2- Yazılım Geliştirici (Developer): Yazılımların planlanması, geliştirilmesi ve sürdürülmesinden sorumlu.
3- Webmaster: Web sitelerinin bakımını ve güncellenmesini sağlayan kişi.
4- Mobil Uygulama Geliştiricisi: Mobil cihazlar için uygulama geliştiren uzman.
5- Veri Tabanı Uzmanı: Veri tabanlarının tasarımı, yönetimi ve güvenliğinden sorumlu.
Bu ünvanlar, kişinin uzmanlık alanına göre değişir. Örneğin, bir arkadaşım mobil uygulama geliştirme konusunda uzmanlaştı ve şu an popüler bir oyun şirketinde çalışıyor.
Dikey Geçiş ve Lisans Tamamlama
Okulu bitirdiğinizde DGS sınavına girerek 4 yıllık lisans bölümlerine geçebilirsiniz. Geçiş yapabileceğiniz bazı bölümler şunlardır:
1- Bilgisayar Mühendisliği: Yazılım ve donanım alanında derinlemesine eğitim alabileceğiniz bir bölümdür.
2- Yazılım Mühendisliği: Özellikle yazılım geliştirme süreçlerine odaklanır ve sizi bir yazılım uzmanı yapar.
3- Bilgisayar ve Öğretim Teknolojileri Eğitimi: Eğitim teknolojileri ve bilgisayar bilimlerinin birleştiği bir alandır.
4- Matematik-Bilgisayar: Matematik ve bilgisayar bilimlerini bir arada öğrenebileceğiniz bir bölümdür.
Ben de DGS ile geçiş yapmayı düşünüyorum. Özellikle Yazılım Mühendisliği her zaman ilgimi çekmiştir.
Sonuç ve Kendi Deneyimlerim
Web tasarımı ve kodlama, sürekli gelişen ve yenilenen bir alan. Eğer bu alana ilginiz varsa, kesinlikle üzerine gitmenizi tavsiye ederim. Ben de bu bölümü seçtiğim için hiç pişman olmadım. Her gün yeni bir şeyler öğrenmek, kendi projelerimi hayata geçirmek beni çok mutlu ediyor. <ins>Ben de bu bölümü seçtiğim için hiç pişman olmadım.</ins>
<ins>Eğer bu alana ilginiz varsa, kesinlikle üzerine gitmenizi tavsiye ederim.</ins> Unutmayın ki başarı ve mutluluk, sevdiğiniz işi yapmakla gelir. Eğer siz de tasarım ve kodlama ile ilgileniyorsanız, belki de aradığınız yol buradadır. Web tasarım ve kodlama bölümü geleceği parlak bir alan olarak görülmektedir.
Her gün yeni bir şeyler öğrenmek, kendi projelerimi hayata geçirmek beni çok mutlu ediyor. <ins>Fazla görsel ve gereksiz bilgilerle kullanıcıyı yormamak gerekir.</ins> Öğrendiğim bir şey varsa, o da öğrenmenin asla bitmediğidir.
Referanslar
Bayraktaroğlu, E. (2015). Web Tasarımı ve Programlama. Ankara: XYZ Yayınları.
Yılmaz, M. (2018). Kodlamanın Temelleri ve Programlama Dilleri. İstanbul: ABC Yayıncılık.
Keskin, A. (2020). Dijital Dünyada Tasarım ve Kullanıcı Deneyimi. İzmir: DEF Kitabevi.