
Günümüzde her şirketin ya da kurumun bir web sitesi vardır. Hatta bireysel siteler bile yaygın şekilde kullanılmaktadır. Wordpress tabanının bunda etkisi büyüktür. Kolay kurulum ve basit ara yüz ile kullanıcılar kendilerine ait web sayfası oluşturabilmektedir. Bootstrap web sayfası yaparken veya düzenlerken önemli bir konuda sizlere yardımcı olmaktadır. Bootstrap ile beraber yapacağınız siteyi akıllı cihazlara uyumlu hale getirmek daha kolay. Sadece bu özelliği ile öne çıkmamaktadır. Aynı zamanda araç, birçok tasarım yapmanıza da olanak sağlar.
Geçmişte web sitelerinin tasarımı ve akıllı cihazları uyumu çok düşünülmezdi. Fakat 2020 yılında bunun önemi daha da anlaşılır hale geldi. Bu furya elbette şimdi başlamadı. Akıllı cihazların hayatımızda yer edinmesiyle birlikte sitelerin mobil uyumu da önemli hale geldi. Web sitesi sahipleri için bu süreç biraz sancılı başladı. Zamanla her şey yerine oturdu. Şimdilerde Google, mobil siteleri şart koşuyor desek abartmayız. Kullanıcıların birçoğu internete akıllı cihazlardan girmesi alınan kararı doğrular nitelikte. Google, mobil uyumlu web sitesi olmayanları daha alt sıralarda gösterdiği herkes tarafından bilinir. Ancak zamanımızda kurulumu gerçekleşe siteler mobil uyumludur.
Bootstarp tam da bu konuların tartışıldığı zamanda ortaya çıktı. İyi şekilde geliştirilen program, insanların ihtiyaçlarına karşılık verebilme gayesi ile yola çıktı. Programın altyapısı birçok unsura da izin vermektedir. Sitenin içinde yer alan; sayfa, etiket, uyarı, metinler, menü ve form öğeleri gibi konularda yardımcı olmaktadır. Kısacası yapmak istediğiniz her şeyi kolay ve basit şekilde Bootstrap ile halledebilirsiniz. Bootstrap nedir? Nasıl kullanılır ve nerede işimize yarar? Sorularına daha fazla açıklık getirelim.
Bootstrap Ne Anlama Gelir?
Bootstrap kelimesinin İngilizce karşılığına baktığımızda çizme atkısı anlamı ortaya çıkıyor. Ancak çoğu yerde önyüz çatısı olarak geçiyor. Bootstrap, açık kaynak kodlu yazılıma sahiptir. Web sayfaları içinde ya da uygulamaları geliştirmede ve düzeltmede kullanılabilecek araçların bütününe verilen işlemlere Bootstrap denir. Programı ortaya çıkaran sosyal medyanın güçlü ağı Twitter’dır. Programlamayı tamamen Twitter tasarladı ve geliştirdi.
Twitter, projeyi ortaya çıkardığında sene 2010’du. 10 sene önce açık kaynak kodlu bir tasarım geliştirdi ve şimdilerde dünyanın popüler programı haline geldi. Program ilk ismini Twitter Bluprint olarak kullandı. Daha doğrusu çevreden böyle biliniyordu. Tanıtılmasının ardından asıl ismiyle birlikte kullanılmaya başlandı. Bootstrap piyasaya 2011 yılının 19 Ağustos günü ilk sürümünü alarak çıktı. Zamanla 2. ve 3. sürüleri de aldı. Bootstrap 2’de tema ve farklı fonksiyonlar eklendi. Bootstrap 3 ile beraber ise, mobil öncelikli bir yaklaşım sağlandı. Bootstrap 3 sürümü halen kullanılmakta ve gayet başarılı sonuçlar vermektedir. Chrome, Safari, Opera, Firefox ve Internet Explorer gibi birçok web tarayıcısında sorunsuz şekilde çalışmaktadır.
Bootstrap aynı zamanda bir kütüphane gibi de tanımlanır. HTML5 ve CSS3 gibi alt yapılarla güçlendirilmiştir. Bootstrap, javascript ve jquery gibi programlama dilleri tarafından desteklenir. Bootstrap’ın asıl amacı tüm cihazlara uygun şekilde tasarım modellemesi yapmasıdır. Programlama birçok imkanı kullanıcıların inisiyatifine bırakır. Serbest kullanıma izin verir.
Bootstrap, responsive design yani duyarlı tasarım yapmanın en kolay yoludur. Duyarlı tasarım yaparken yardımcı olur. Kısacası yazının başında da belirttiğimiz gibi tüm cihazlara uyacak şekilde bir tasarım ortaya çıkarır.
Bootstrap Nasıl Kullanılır?
Bootstrap nedir, sorusuna cevap bulduk. Şimdi ise program nasıl kullanılır ve ne yapmak gerekir buna bakalım. Hazır kurulu bir sistem olması işinizi daha da kolaylaştırır. Kopyala yapıştır mantığı ile işlerinizi halledebilirsiniz. Fakat öncesinde sayfanın HTML5 ve CSS dosyası ile birlikte jquery scriptine hazır olması gereklidir. Hazır olduktan sonra sayfaya bunları eklemelisiniz. Sayfa düzeninde kullanacağınız bir öğeye getbootstrap sitesini referans yapmalısınız. Daha sonrasında sizlere gerekli olan kodları kopyalayın ve yapıştırın. Ayrıca bu işlemleri Bootstrap CDN üzerinden de yapmak mümkün. Bootstrap CDN eklemelerini alarak bulunan projeye dahil edebilirsiniz.
Bootstrap grid sistemine sahiptir. Yani Türkçe tabirle ızgara sistemi vardır. Bu ızgara sayesinde sitenin asıl yapım aşaması hızlanmış olur. Bootstrap grid sayesinde kodlama süreleri ciddi oranda düşer. Kodlama yaparken bu yapının oluşması kullanıcıya büyük kolaylık sağlar. Izgara yapısı 3 ana esasa dayanır; kapsayıcı, satırlar ve kolonlar.
Kapsayıcı: Bootstrap grid üzerinde her şeyin tam yerleşmesini sağlar. Satırların oluşabilmesi için kapsayıcıya ihtiyaç vardır.
Satırlar: 12’li bir kolon üzerine kuruludur. Kolonların ya da sütunların kendilerini atmasına engel olur. Ana kapsayıcının oluşturduğu boşlukları doldurur. Şuna dikkat etmek gerekir, satırları ana kapsayıcı dışında kullanılmamalıdır. Zaten kullanmaya çalıştığında size yanıt vermez. Görevi dışında kullanmamaya özen gösterin. Herhangi bir hata ile karşılaşmamak için önemli.
Kolonlar: Izgara yapısında son olarak kolonlar yer alır. Burada sağ ve sol tarafta dolgu malzemeleri bulunur. Bu dolgu malzemeleri satır ile aralarında yer alan mesafeyi ayırmak için eklenir. Her ayrı kolon için bu işlemde aynı etkiyi gösterir.
Olayları biraz daha basit dille anlatalım. Mantık olarak sistem, sütun esasına göre çalışır. Bir satırın 12 sütuna bölünmesi şeklinde oluşmaya başlar. Oluşan sütunlar sayesinde farklı cihazlarda görme imkanı olur. Örnek verecek olursak, geniş ekrana sahip olan bir cihazda 4’lü sütun yapısı var. Bu durumda 12 sütunu 3 ayrı sütuna bölerek uyumlu bir yapı oluşturabiliriz.
Bootstrap Kullanım Yerleri
Bootstrap programının kullanım alanı sandığınızdan daha geniştir. Herhangi standart işlemlerin dışında birden fazla unsur tasarlanabilir. Program, web sitesinin her alanında kullanıma açıktır. Sitenin içinde yer alan öğeleri istediğiniz şekilde şekillendirmeniz konusunda yardımcı olur. Navigasyon, modal pencereler, slider, tablolar ve tipografik öğeler gibi alanlarda kullanılabilir.
Temel Programlamaya Giriş ve Bootstrap Eğitimi
Bootstrap eğitimi almak isteyenler için bir fırsat. Enstitü birçok konuda verdiği online eğitimler serisine bu sefer Bootstrap’ı da ekledi. Online şekilde kolaylıkla programlama eğitimine sahip olabilirsiniz.
Programlama ve kodlama işlerine merakınız varsa, Enstitü üzerinden eğitim alabilirsiniz. Temel programlamaya giriş tam da size göre. 1 hafta süren eğitimlerde temel düzeyde bilinmesi gereken programlama ve kodlama öğretilmektedir. Web sitesi ve internet alanında kodlamaya merak duyunlar için oldukça uygundur. Hatta bu kurs sonrasında Python eğitimi de alınabilir. Python hakkında birçok bilgi ve birikim de yine bu eğitimde yer almaktadır.
Yazılım konusunda ilerlemek için bu fırsatı kaçırmayın. Kod yazma konusunda kendinizi geliştirin. Evde kaldığınız süreyi değerli şekilde kullanabilirsiniz. İnternetin olduğu her yerde rahatlıkla online eğitim programlarına katılabilirsiniz. Aynı zamanda alınan eğitimlerde başarı durumuna göre sertifika da sizlere verilmektedir.

Sıkça Sorulan Sorular
Bootstrap, web sayfalarının kullanımını ve görsel güzelliğini nasıl arttırır?
Bootstrap, web sayfalarının kullanımını ve görsel güzelliğini arttırmak için kullanılan bir ön yüz kütüphanesidir. Bootstrap, duyarlı web tasarımları oluşturmak için çeşitli arayüz aracılarını sağlar. Bunlar arasında, çoğu tarayıcıya uyumlu yüzlerce CSS sınıfı ve HTML bileşeni, duyarlı bir tasarım ve çoklu platform desteği içeren JavaScript kütüphaneleri bulunur. Bootstrap sayesinde, web siteleri ve uygulamaları hızlı bir şekilde geliştirme sürecinde zamandan tasarruf edilebilir ve kullanıcı arayüzünün kolay anlaşılabilirliği ve güzelliği arttırılabilir.

Bootstrap, web sayfalarının erişilebilirliğini nasıl arttırır?
Bootstrap, web sayfalarının erişilebilirliğini arttırmak için birçok özelliğe sahiptir. Bunlar arasında düzenli, anlaşılır ve kolay kullanımlı bir arayüz, kullanıcı dostu formlar, gezinme alanları, kolayca kullanılabilen düğmeler ve görsel öğeler, entegre edilmiş CSS ve JavaScript kütüphaneleri ve daha fazlası sayılabilir. Bunlar, web sayfalarının her türlü erişim becerisine sahip olan kullanıcılar tarafından daha kolay kullanılmasını sağlar. Ayrıca, arka plan, özelleştirme ve tema gibi özellikleri kullanarak web sayfalarının tasarımını ve görsel gücünü arttırabilirsiniz.

Bootstrap, web sayfalarının performansını nasıl arttırır?
Bootstrap, web sayfalarının performansını arttırmak için çeşitli HTML, CSS ve JavaScript kütüphanelerini kullanarak gelişmiş özelliklere sahip bir arayüz oluşturmayı mümkün kılar. Bootstrap, sayfa yükleme hızını artırmak için gereksiz CSS ve JavaScript dosyalarını ortadan kaldırır ve kod çözümlemesini basitleştirmek için temel bir arayüz oluşturur. Ayrıca, Bootstrap, kullanıcı deneyimini arttırmak için sayfaların mobil cihazlarda görünümünü iyileştirir.

Bootstrap hangi amaçla kullanılır?
Bootstrap, Günümüz Web Tasarımının Önemli Bir Araçı
Günümüzde her şirketin ya da kurumun bir web sitesi bulunmakta ve bunların kullanıcı dostu, mobil uyumlu olması büyük önem taşımaktadır. Bu noktada, Bootstrap kullanılarak gerçekleştirilen web tasarım çalışmaları, sitelerin akıllı cihazlara uyumlu hale getirilmesini kolaylaştırırken aynı zamanda birçok farklı tasarım yapmanıza da olanak tanımaktadır.
Bootstrap'ın Ortaya Çıkışı ve Gelişimi
2010 yılında sosyal medyanın güçlü ağı Twitter tarafından geliştirilmeye başlanan Bootstrap, açık kaynak kodlu bir web tasarım ve developtment aracıdır. İlk olarak 'Twitter Blueprint' olarak anılan araç, 2011 yılında ilk sürümü ile kullanıma sunulmuştur. 3. sürümüyle ise mobil öncelikli bir yaklaşım sağlamıştır ve birçok farklı tarayıcıda sorunsuz çalışmaktadır.
Bootstrap İle Yapabilecekleriniz
Yapmak istediğiniz her şeyi kolay ve basit şekilde gerçekleştirebileceğiniz Bootstrap, site içeriğinde yer alan sayfa, etiket, uyarı, metin, menü ve form öğeleri gibi birçok unsura destek vermektedir. Böylece kişisel ya da kurumsal sitelerinizi hızlı ve pratik şekilde tasarlayabilir, içeriğinizi düzenleyebilir ve sürekli geliştirebilirsiniz.
Bootstrap'ın Web Tasarımında Sağladığı Avantajlar
Mobil uyumlu ve kullanıcı dostu web siteleri oluşturabilme
Farklı tarayıcılarla uyumlu çalışabilme
Kolay kurulum ve kullanım imkanı
Gelişmiş tasarım seçeneklerine erişim
Açık kaynak kodlu olması ve güncellemelerle sürekli geliştirilmesi
Sonuç olarak, Bootstrap günümüz web tasarım dünyasında önemli amaçlarla kullanılan bir araç haline gelmiştir. Mobil uyum, kullanıcı dostu tasarımlar ve sürekli geliştirilebilir seçenekler sunması, Bootstrap'ın popülerliğini artırmış ve web sitesi sahiplerine büyük kolaylıklar sağlamıştır.

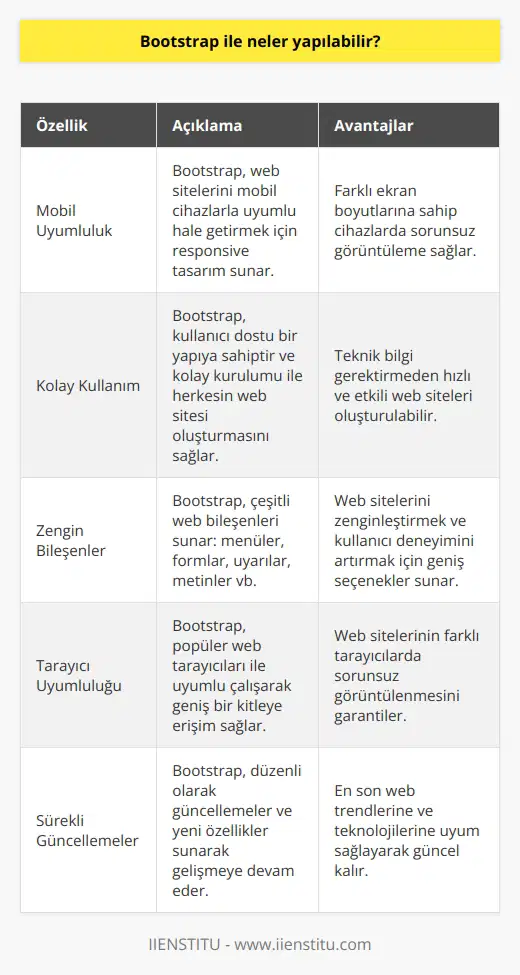
Bootstrap ile neler yapılabilir?
Bootstrap ile Neler Yapılabilir?
Mobil Uyumluluk ve Tasarım Olanakları
Bootstrap, günümüzde yaygın olarak kullanılan bir web sayfası ve uygulama geliştirme aracıdır. Kullanıcı dostu ve kolay kurulumu sayesinde herkesin kendi web sitesini oluşturabilmesini sağlamaktadır. İlk olarak 2010 yılında Twitter tarafından geliştirilen Bootstrap, artan ihtiyaçlar doğrultusunda güncellenerek bugüne kadar kullanılmaya devam etmektedir.
İçerik Düzenleme ve Çeşitli Elemanlar
Bootstrap ile oluşturulan web sitelerinde sayfalar, etiketler, uyarılar, metinler, menüler ve form öğeleri gibi unsurlar rahatlıkla düzenlenebilir. Bu sayede kullanıcıların ihtiyacını karşılamak amacıyla esnek ve kullanışlı bir yapı sunmaktadır.
Farklı Web Tarayıcıları ile Uyumluluk
Özellikle mobil cihazlar ile uyumluluk konusunda önem kazanan web siteleri ve uygulamalar, günümüzde Google gibi arama motorları tarafından da önemsenmektedir. Bu açıdan Bootstrap, Chrome, Safari, Opera, Firefox ve Internet Explorer gibi popüler web tarayıcıları ile uyumlu çalışarak, daha geniş kitlelere erişim sağlamaya katkıda bulunmaktadır.
Sürüm Güncellemeleri ve Yeni Özellikler
İlk olarak 2011 yılında yayınlanan ve o zamandan bu yana geliştirilmeye devam eden Bootstrap, sürekli olarak yeni özellikler ve güncellemeler ile zenginleştirilmektedir. Özellikle mobil uyumluluk konusuna odaklanan Bootstrap'ın sonraki sürümünde, temalar ve farklı fonksiyonlar eklenerek araçlar daha da kullanışlı hale getirilmiştir.
Sonuç olarak, Bootstrap web sayfası ve uygulama geliştirmede kullanılan önemli bir araçtır. Kullanıcı dostu ve esnek altyapısı sayesinde, herkesin kolay bir şekilde kendi web sitesini oluşturabilmelerini ve bu siteleri akıllı cihazlara uyumlu hale getirebilmelerini sağlamaktadır. Ayrıca sürekli güncellenen sürümleri ile yeni özellikler ve işlevler sunarak, günümüzdeki web dünyasına uyum sağlamaktadır.

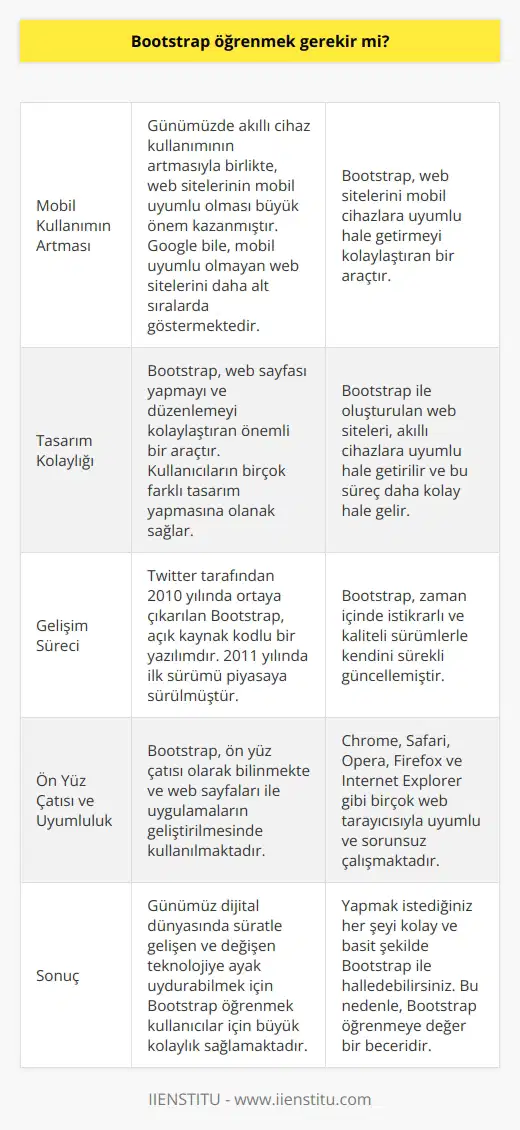
Bootstrap öğrenmek gerekir mi?
Günümüzde Bootstrap Öğrenmenin Önemi
Artan Mobil Kullanım ve Web Tasarımı
Günümüzde, her şirketin ya da kurumun bir web sitesi bulunmakta ve bireysel siteler de yaygın şekilde kullanılmaktadır. Son yıllarda akıllı cihaz kullanımının artmasıyla birlikte, web sitelerinin mobil uyumlu olması daha büyük önem kazanmıştır. Google bile, mobil uyumlu olmayan web sitelerini daha alt sıralarda göstererek bu anlayışa önem verir.
Bootstrap ile Tasarım Kolaylığı
Bu bağlamda, Bootstrap, web sayfası yapmayı ve düzenlemeyi kolaylaştıran önemli bir araç olarak öne çıkmaktadır. Bootstrap ile beraber oluşturulan web siteleri, akıllı cihazlara uyumlu hale getirilmekte ve bu süreç daha kolay hale dönmektedir. Ayrıca Bootstrap, kullanıcıların birçok farklı tasarım yapmanıza olanak sağlamaktadır.
Bootstrap'in Geliştirme Geçmişi ve Özellikleri
Twitter tarafından 2010 yılında ortaya çıkarılan Bootstrap, programın altyapısına izin veren ve kullanıcılara sayfa, etiket, uyarı, metinler, menü ve form öğeleri gibi konularda yardımcı olan açık kaynak kodlu bir yazılımdır. 2011 yılında ilk sürümü piyasaya sürülen Bootstrap, zaman içinde istikrarlı ve kaliteli sürümlerle kendini sürekli güncellemiştir.
Ön Yüz Çatısı ve Uyumluluğu
Bootstrap, ön yüz çatısı olarak bilinmekte ve web sayfaları ile uygulamaların geliştirilmesinde kullanılmaktadır. Chrome, Safari, Opera, Firefox ve Internet Explorer gibi birçok web tarayıcısıyla uyumlu ve sorunsuz çalışmaktadır.
Sonuç olarak, günümüz dijital dünyasında süratle gelişen ve değişen teknolojiye ayak uydurabilmek ve web sitelerinin en güncel ve kullanışlı haliyle hizmet verebilmesi için Bootstrap öğrenmek kullanıcılar için büyük kolaylık sağlamaktadır. Kısacası yapmak istediğiniz her şeyi kolay ve basit şekilde Bootstrap ile halledebilirsiniz. Bu nedenle, Bootstrap öğrenmeye değer bir beceridir.

Bootstrap ile hangi tasarım elementleri düzenlenebilir?
Bootstrap ile Tasarım Elementlerinin Düzenlenmesi
Bootstrap, günümüzde yaygın olarak kullanılan bir web sayfası tasarım ve düzenleme aracıdır. Peki, Bootstrap ile hangi tasarım elementleri düzenlenmektedir?
Kullanılabilir Tasarım Elementleri
Öncelikle, Bootstrap programının altyapısı, web sayfası içerisinde bulunan ve kullanıcının ihtiyaçlarına karşılık verebilmesi amacıyla birçok unsura izin vermektedir. Bu unsurlar arasında sayfa düzeni, etiketler, uyarılar, metinler, menüler ve formlar gibi tasarım elementleri yer almaktadır. Bu sayede, kullanıcılar Bootstrap ile yaratmak ve düzenlemek istedikleri web sayfasını kolay ve basit bir şekilde tasarlayabilmektedirler.
Mobil Uyumluluğun Önemi
Bootstrap ile yapılan tasarımlarda önemli bir nokta, sitenin akıllı cihazlara uyumlu olmasıdır. 2020 yılında mobil cihazların kullanımındaki artış ile birlikte, web sayfalarının mobil uyumlu olması kritik hale gelmiştir. Bunun farkında olan Bootstrap, üçüncü sürümü ile beraber mobil öncelikli bir yaklaşım sağlamıştır ve bu sayede site sahiplerinin bu süreçte yaşadığı sıkıntıları büyük ölçüde azaltmıştır.
Açık Kaynak Kodlu ve Geniş Uyumluluk
Bootstrap, açık kaynak kodlu bir yazılıma sahiptir ve Twitter tarafından geliştirilmiştir. Bu sayede kullanıcılar, Bootstrap ile geliştirmeler yaparken ve düzeltmeler yaparken daha geniş bir kaynak ve yardım ağına erişebilmektedirler. Ayrıca, Bootstrap'in Chrome, Safari, Opera, Firefox ve Internet Explorer gibi birçok web tarayıcısı ile sorunsuz çalışması, kullanıcıların çeşitli platformlarda uyumlu ve iyi görünümlü siteler tasarlamalarına olanak sağlamaktadır.
Sonuç olarak, Bootstrap ile düzenlenen tasarım elementleri sayesinde kullanıcılar, web sayfalarını özelleştirerek akıllı cihazlara uyumlu, profesyonel ve işlevsel web siteleri oluşturabilmektedirler. Bu özelleştirme imkanları, hem sitenin görünümü ve kullanılabilirliği açısından önemli değerler katmakta, hem de kullanıcıların üzerindeki yükü büyük ölçüde hafifletmektedir.

Web sayfalarında Bootstrap kullanarak nasıl daha etkili bir kullanıcı deneyimi sağlanır?
Bootstrap Kullanımının Etkili Kullanıcı Deneyimi Sağlaması
Mobil Uyumluluğun Önemi
Günümüzde, akıllı cihazların kullanımıyla birlikte web sitelerinin mobil uyumu büyük önem kazanmıştır. Özellikle 2020 yılında mobil uyumluluğun önemi daha da anlaşılır hale gelmiştir. Google, mobil uyumlu web sitelerini desteklemekte ve mobil uyumu olmayan siteleri daha alt sıralarda göstermektedir. Bootstrap, mobil uyumluluk konularının tartışıldığı bu dönemde ortaya çıkmış ve kullanıcıların ihtiyaçlarına karşılık verebilen, etkili bir program olarak geliştirilmiştir.
Bootstrap'ın Tasarım Olanakları
Bootstrap, sadece mobil uyumluluk konusunda değil, aynı zamanda çeşitli tasarım seçenekleri sunarak da kullanıcılara büyük avantaj sağlamaktad. Bootstrap ile site içeriğinde yer alan sayfa, etiket, uyarı, metin, menü ve form öğeleri gibi birçok konuda kolay ve basit şekilde düzenleme yapabilirsiniz. Bu sayede, kullanıcılar daha etkileyici ve işlevsel web sayfaları oluşturabilirler.
Twitter ile Başlayan Başarı Hikayesi
Bootstrap, sosyal medyanın güçlü ağı olan Twitter tarafından 2010 yılında ortaya çıkarılmış ve geliştirilmiştir. Açık kaynak kodlu olan bu tasarım aracı, zamanla dünyanın en popüler programlarından biri haline gelmiştir. 2011 yılında piyasaya çıkan Bootstrap, birçok sürümle kullanıcı deneyimini artırmıştır. Özellikle Bootstrap 3 ile mobil öncelikli bir yaklaşım sağlanarak, programın kullanımı daha da yaygınlaşmış ve başarılı sonuçlar elde edilmiştir.
Geniş Tarayıcı Uyumluluğu
Etkili bir kullanıcı deneyimi sağlamak için önemli olan bir diğer konu da tarayıcı uyumluluğudur. Bootstrap, Chrome, Safari, Opera, Firefox ve Internet Explorer gibi çeşitli web tarayıcılarında sorunsuz şekilde çalışarak kullanıcılara kolaylık sağlamaktadır.
Sonuç olarak, Bootstrap kullanarak web sayfaları oluşturmak, günümüzde yaygın olarak kullanılan akıllı cihazların gerekliliği olan mobil uyumluluğu sağlama ve çeşitli tasarım olanaklarıyla etkileyici siteler yaratma imkanı sunarak daha etkili bir kullanıcı deneyimi sağlar.

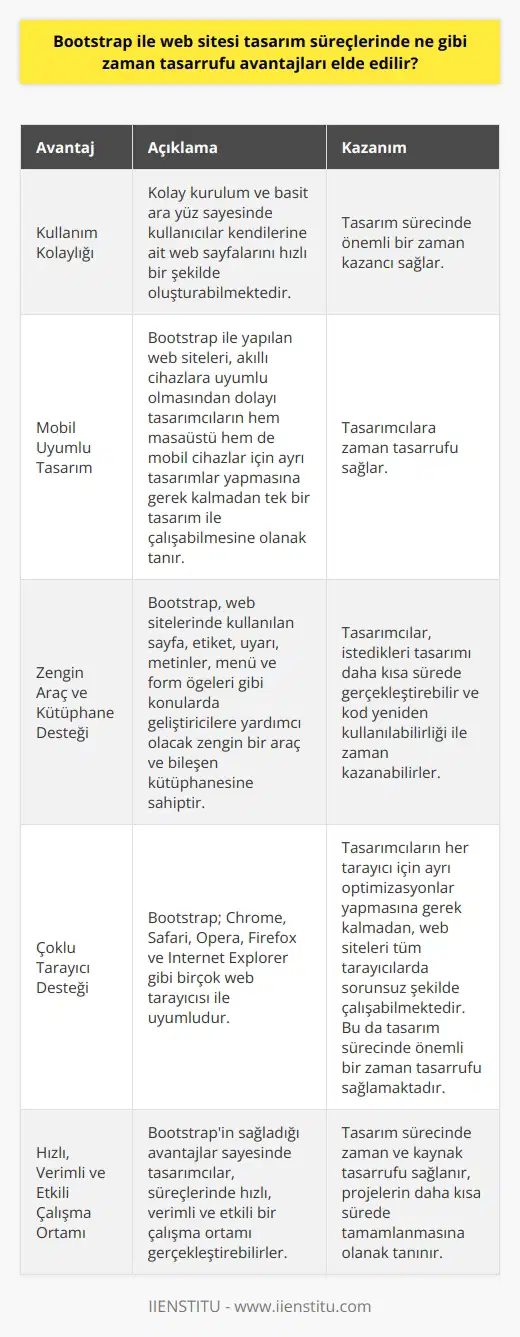
Bootstrap ile web sitesi tasarım süreçlerinde ne gibi zaman tasarrufu avantajları elde edilir?
Bootstrap ile Web Sitesi Tasarım Süreçlerinde Zaman Tasarrufu Avantajları
Bootstrap Kullanım Kolaylığı
Bootstrap ile web sitesi tasarım süreçlerinde sağlanan zaman tasarrufu avantajlarından ilki, programın kullanım kolaylığıdır. Kolay kurulum ve basit ara yüz sayesinde kullanıcılar kendilerine ait web sayfalarını hızlı bir şekilde oluşturabilmektedir. Bu da tasarım sürecinde önemli bir zaman kazancı sağlar.
Mobil Uyumlu Tasarım
Bootstrap ile yapılan web siteleri, akıllı cihazlara uyumlu olmasından dolayı tasarımcıların hem masaüstü hem de mobil cihazlar için ayrı tasarımlar yapmasına gerek kalmadan tek bir tasarım ile çalışabilmesine olanak tanır. Bu da tasarımcılara zaman tasarrufu sağlar.
tasarım elemanları ve Kütüphane Desteği
Bootstrap, web sitelerinde kullanılan sayfa, etiket, uyarı, metinler, menü ve form öğeleri gibi konularda geliştiricilere yardımcı olacak zengin bir araç ve bileşen kütüphanesine sahiptir. Bu sayede tasarımcılar, istedikleri tasarımı daha kısa sürede gerçekleştirebilir ve kod yeniden kullanılabilirliği ile zaman kazanabilirler.
Çoklu Tarayıcı Desteği
Bootstrap; Chrome, Safari, Opera, Firefox ve Internet Explorer gibi birçok web tarayıcısı ile uyumludur. Bu sayede tasarımcıların her tarayıcı için ayrı optimizasyonlar yapmasına gerek kalmadan, web siteleri tüm tarayıcılarda sorunsuz şekilde çalışabilmektedir. Bu da tasarım sürecinde önemli bir zaman tasarrufu sağlamaktadır.
Sonuç olarak, Bootstrap ile web sitesi tasarım süreçlerinde sağlanan önemli zaman tasarrufu avantajlarından bahsetmek gerekirse; kullanım kolaylığı, mobil uyumlu tasarım, zengin ve kütüphane desteği ve çoklu tarayıcı desteği olarak sıralanabilir. Bu avantajlar sayesinde tasarımcılar, süreçlerinde hızlı, verimli ve etkili bir çalışma ortamı gerçekleştirebilirler.

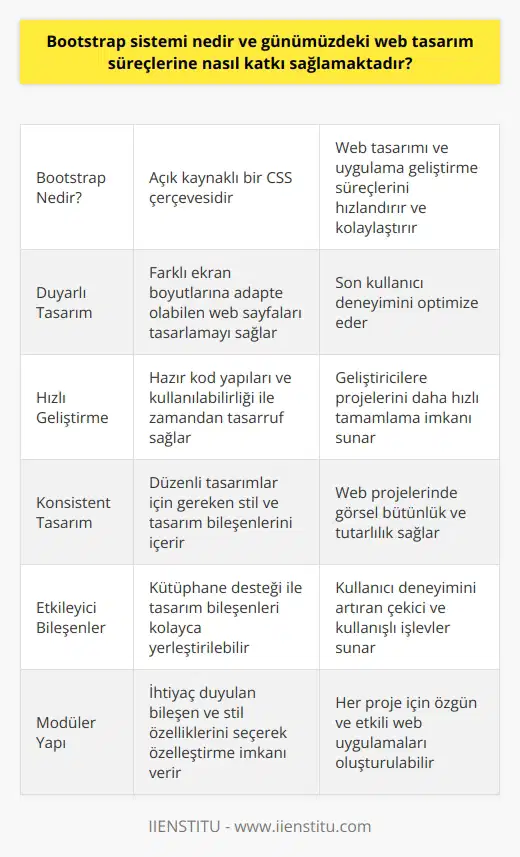
Bootstrap sistemi nedir ve günümüzdeki web tasarım süreçlerine nasıl katkı sağlamaktadır?
Giriş
Bootstrap sistemi, web tasarımı ve uygulama geliştirme süreçlerini hızlandıran ve kolaylaştıran açık kaynaklı bir CSS çerçevesidir. Çeşitli stil ve bileşenlerle etkileyici ve duyarlı web sayfaları oluşturmak için tasarlanmıştır.
Duyarlı Tasarım
Öncelikle, Bootstrap duyarlı tasarımı kullanarak web projelerine büyük katkı sağlamaktad. Bu özellik sayesinde, geliştiriciler farklı ekran boyutlarına adapte olabilecek web sayfaları tasarlayabilmekte ve böylece son kullanıcı deneyimini optimize etmektedir.
Hızlı Geliştirme
Bootstrap sistemi, web tasarımında zaman tasarrufu sağlayarak günümüzde yaygın olarak kullanılmaktadır. Hazır kod yapıları ve web uygulama geliştirme süreçlerinde kullanılabilirliği, geliştiricilere projelerini daha hızlı bir şekilde tamamlama imkanı sunmaktadır.
Konsistent Tasarım
Web tasarım süreçlerinde tutarlılık, Bootstrap kullanımının bir başka avantajıdır. Bootstrap, düzenli tasarımlar için gereken stil ve tasarım bileşenlerini sunar, böylece web projelerinde görsel bütünlük ve konsistens sağlanabilir.
Etkileyici Bileşenler
Tasarım bileşenleri, Bootstrap sistemi tarafından sağlanan kütüphane desteği ile kolayca yerleştirilebilir ve modern web tasarım süreçlerine katkı sağlar. Bu bileşenler sayesinde, geliştiriciler web sayfalarında daha çekici ve navigasyonu kolay işlevler sunabilir, kullanıcı deneyiminin önemli ölçüde artmasına katkıda bulunabilir.
Modüler Yapı
Bootstrap'in modüler yapısı, web tasarımcısının sadece ihtiyaç duyulan bileşen ve stil özelliklerini seçerek özelleştirilebilir web uygulamaları oluşturmasına olanak sağlar. Bu şekilde, her proje için özelleştirilmiş, özgün ve etkilidir.
Sonuç
Bootstrap sistemi, günümüzdeki web tasarım süreçlerine önemli katkılar sağlamaktadır. Duyarlılık, hızlı geliştirme, tutarlı tasarım ve çekici bileşenler gibi özellikleri sayesinde web projeleri, kullanıcı deneyimlerini optimize etmek ve etkileyici projeler sunmak için daha fazla fırsata sahip olmaktadır.

Bootstrap ile sütun sistemine dayalı bir düzen oluşturmak nasıl mümkün hale gelmiştir?
Bootstrap Kullanarak Sütun Sistemi Oluşturma
Bootstrap, kullanıcıların hızlı ve kullanıcı dostu web sayfaları oluşturmasını sağlayan popüler bir önyüz çerçevesidir. Bu çerçeve, tasarımcıların ve geliştiricilerin karmaşık yapıları kolaylıkla oluşturması ve düzenlemesi için sütun sistemine dayanan bir ızgara düzenini desteklemektedir.
Izgara Düzenine Genel Bakış
Bootstrap ızgarası, herhangi bir ekran boyutu için işlevsel ve uyumlu bir düzen elde etme amacıyla tasarlanmıştır. Esnek ve yanıt verebilir yapılar oluşturmak için kolayca kullanılabilir. Bu ızgara sistemi, sayfaları 12 eşit genişlikte sütuna bölen bir yapıda çalışır ve sayfa genişliği değiştikçe sütunlar otomatik olarak yeniden düzenlenir.
Sütunları Ayarlama ve Özelleştirme
Bootstrap'taki sütunlar, sayfanın yapısını ve düzenini organize etmek ve yönetmek için kullanılabilir. Sütunlar, belirli bir alan için kullanılan ve istenilen yapıyı elde etmek amacıyla kullanımı kolaylaştıran önceden hazırlanmış CSS sınıflarıyla oluşturulur. Özelleştirme, geliştiricilere düzen, genişlik ve yanıt verme seçeneklerini sunar ve sınırsız tasarım ve yapılandırma imkanı sağlar.
Responsive ve Mobil Uyumlu Tasarım
Bootstrap sütun sistemi, mobil uyumlu ve yanıt verebilir bir düzen sağlamak için kullanılır. Bu sayede, yapılar ve unsurlar, sayfanın genişliğine göre farklı ekranlarda optimum kullanılabilirlik sağlar. Geliştiriciler, her ekran boyutu için farklı sütun yapıları atayarak, uyumlu ve estetik bir düzen elde edebilirler.
Sonuç olarak, Bootstrap ile sütun sistemine dayalı bir düzen oluşturmak, Karmaşık web sayfası düzenlerinin kullanımını ve erişilebilirliğini sağlayarak, geliştiricilere ve tasarımcılara daha uyumlu ve esnek düzenler hazırlama imkanını sunar. Kullanımı kolay CSS sınıfları ve yanıt verme özellikleri sayesinde, günümüzde birçok web sayfası ve proje Bootstrap ile sütun sistemini kullanarak başarılı bir şekilde tamamlanmaktadır.

Akıllı cihazlar ve mobil uyum konusunda Bootstrap'in sağladığı avantajlar nelerdir?
Bootstrap'un Sunduğu Mobil Uyum Avantajları
Kullanıcı Dostu Tasarım
Bootstrap, akıllı cihazlar ve mobil uyum konusunda önemli avantajlar sağlar. İlk olarak, kullanıcı dostu tasarımı sayesinde, mobil cihazlarda kullanılması kolay ve anlaşılır arayüzler oluşturmak mümkündür. Bu, kullanıcı deneyimini artırır ve işletmeler için daha fazla dönüşüm sağlar.
Esnek ve Hızlı Geliştirme
Bootstrap, esnek ve hızlı geliştirme imkanı sunar. Önceden hazırlanmış bileşenler ve kod yapısı sayesinde, geliştiricilerin mobil uyumlu web sayfaları oluşturmaları çok daha hızlı ve kolaydır. Böylece, projelerin müşterilere daha hızlı ulaşmasına imkan tanır.
Otomatik Uyarlama
Bootstrap, otomatik olarak tüm cihazlara ve ekran boyutlarına uyum sağlar. Bu sayede, web sayfasının mobil, tablet ve masaüstü cihazlarda uyumlu bir görünüme sahip olması garanti edilir. Bu özellik, tasarımcıların ve geliştiricilerin mobil uyumlu sayfalar hazırlarken fazladan çaba harcamalarını önler.
Kapsayıcı ve Izgara Sistemi
Bootstrap'in kapsayıcı ve ızgara sistemi, sayfaların farklı boyutlara sahip cihazlarda düzgün bir şekilde görüntülenmesini sağlar. Izgara yapısı sayesinde tasarımlar, cihazların ekran boyutlarına bağlı olarak otomatik olarak yeniden düzenlenir.
Geniş Ölçüde Uyumluluk
Bootstrap, CSS ve JavaScript kütüphaneleri ile geniş ölçüde uyumlu olan bir çerçevedir. Bu sayede, geliştiriciler mobil uyumlu sayfalar tasarlarken Bootstrap'i mevcut projelerine entegre edebilirler. Bu, verimli bir şekilde geliştirme sürecini destekler ve zaman tasarrufu sağlar.
Sürüm Desteği
Bootstrap, düzenli olarak güncellenen ve farklı sürümlere sahip olan bir kütüphanedir. Bu, akıllı cihazlar ve mobil uyum konusunda gelecek güncelleştirmelerin ve eklentilerin entegrasyonunu mümkün kılar. Böylece, geliştiriciler sürekli gelişen teknolojilere uyum sağlayarak projelerini modern tutabilirler.
Sonuç olarak, Bootstrap, akıllı cihazlar ve mobil uyumlu sayfalar oluşturma konusunda kullanıcı dostu tasarım, hızlı geliştirme, otomatik uyarlama, ızgara sistemi, uyumluluk ve sürüm desteği gibi değerli avantajlar sunar. Bu avantajlar, daha iyi bir kullanıcı deneyimi sunarken, geliştiricilere ve tasarımcılara zamandan ve çabadan tasarruf sağlar.

Bootstrap hangi amaçla kullanılır?
Bootstrap, web tasarımında kullanılan bir çerçeve işlevi görür. Öncelikli amacı responsive, yani farklı cihaz ve ekran çözünürlüklerine uygun, dinamik ve modern internet siteleri oluşturmaktır. İşte bu sebeple şirketler, kurumlar ve bireysel kullanıcıların sıklıkla tercih ettikleri bir araçtır. Bootstrap'ı kullanmanın en büyük avantajlarından biri, sitenizi her türlü cihaz için optimize etme yeteneğidir. Bu, akıllı telefonlardan tabletlerden ve bilgisayarlardan siteye erişen kullanıcılar için mükemmel bir kullanıcı deneyimi sunar.
Bootstrap'ın bir diğer önemli kullanım alanı ise web sayfalarında tutarlılık sağlamasıdır. CSS ve HTML ile yapılandırılmış geniş bir bileşen yelpazesi sunar. Bu bileşenler; düğmeler, menüler, bildirimler ve daha pek çok araçtır. Böylece herhangi bir tasarımında tutarlılık ve uyum sağalanabilir. Ayrıca, bu araçları kullanmak nispeten kolaydır, bu nedenle tasarım ve kodlama konusunda uzman olmayan kullanıcıların bile kendi web sitesini oluşturmalarını ve düzenlemelerini sağlar.
Dahası, Bootstrap, yüksek düzeyde özelleştirilebilir bir araçtır. Bu özelliği, site tasarımcılarının kendi ihtiyaçlarına ve tercihlerine göre tasarımlarını ayarlamalarına olanak sağlar. Kullanıcılar, sayfalarının görünümünü ve işlevselliğini tamamen kontrol edebilir, örneğin renk şemaları, yazı tipleri, düğme stilleri ve daha fazlası gibi özel biçimlendirmeler yapabilirler.
Son olarak, Bootstrap'ın hız konusunda da önemli avantajları vardır. Yapısındaki hazır bileşenler ve stil şablonları sayesinde, bir web sayfasını çok hızlı bir şekilde oluşturmak ve düzenlemek mümkündür. Dolayısıyla, Bootstrap, hızlı ve etkili bir şekilde profesyonel görünümlü bir web sitesi oluşturmak isteyenler için idealdir.
Her ne kadar Bootstrap'ın genel olarak kullanımı kolay olsa da, en iyi şekilde kullanılabilmesi için HTML, CSS ve JavaScript gibi web geliştirme dillerinin temel bilgisine ihtiyaç duyulmaktadır. Bu sebeple, web tasarımı ve geliştirmesi konusunda yeni olan kullanıcıların bu dilleri öğrenmeleri önerilir. Ancak, bu altyapıya sahip olanların, Bootstrap'ı kullanarak etkileyici ve işlevsel web siteleri oluşturabileceğini kesinlikle söyleyebiliriz.
Özetle, Bootstrap, kullanıcı dostu arayüzü, hızlı ve etkili işlem kapasitesi ve geniş özelleştirme seçenekleriyle, günümüzdeki web sitesi tasarımı ve geliştirmesi için oldukça önemli bir araçtır. Yani, Bootstrap'ın kullanım amacı; kullanıcı dostu, hızlı ve özelleştirilebilir web sayfaları oluşturarak, dünya çapında milyonlarca kullanıcının, web tasarımı ve geliştirmesinde hayatını kolaylaştırmaktır.

CSS ile Bootstrap arasındaki fark nedir?
CSS ve Bootstrap, web sayfası tasarımında geniş çaplı olarak kullanılır. Ancak, bu iki teknoloji arasında belirli farklar bulunmaktadır. CSS, yani Cascading Style Sheets, HTML’e stil ve düzen eklemek için bir stil dilidir. CSS kodlama dili, bir web sayfasının görünüm ve düzenini kontrol etmeye yardımcı olur. Diğer yandan, Bootstrap, HTML, CSS ve JS'yi (JavaScript) kullanan bir framework'tür.
CSS, tasarladığınız web sitesi için özgün bir tasarım yapmanıza olanak sağlar. Bootstrap ise hazır yapıları olan bir kütüphanedir ve bu yapıları kullanarak bir web sitesi tasarlamanızı sağlar. Bootstrap, hızlı ve hassas yanıtlar için tasarlanmıştır. Kısacası, CSS el yapımı ve özelleştirilebilir bir stil sağlarken, Bootstrap hızlı ve kolay bir çözüm sağlar.
Bootstrap'ın en büyük avantajlarından biri, mobil uyumluluktur. Bootstrap ile tasarlanan siteler, otomatik olarak akıllı cihazlara uyum sağlarlar. CSS ile bu işlemi gerçekleştirmek mümkündür, ancak daha fazla çalışma gerektirebilir. Bootstrap ayrıca, tasarım sürecini hızlandırmak ve kolaylaştırmak için hazır CSS ve JS bileşenlerini içerir.
CSS ve Bootstrap arasındaki temel farklar bunlardır. Her ikisi de web tasarımında değerli araçlardır ve biri diğerinin yerini almadı çünkü iki teknoloji de farklı alanlarda üstün gelir. CSS, özelleştirilebilir ve esnek bir çözüm sunarken, Bootstrap, hızlı ve kolay bir çözüm sağlar. Bu nedenle, tercih edilen teknoloji, geliştiricinin ihtiyaçlarına ve projenin gereksinimlerine bağlıdır.

Bootstrap öğrenmek için hangi temel bilgilere ihtiyaç duyulur?
Bootstrap öğrenmek için gereken temel bilgiler, genellikle HTML, CSS ve JavaScript kavramlarına hakim olmayı gerektirir. Brütalist çizgileri olan bir tasarım aracının bu temel yetenekler dâhilinde etkin ve doğru kullanılabilmesi ancak kendi özgün prensiplerini tam anlamıyla kavrayarak mümkün kılınır.
Bootstrap, kullanıcılarına web sayfası oluştururken hem kullanışlılık hem de visülalite konusunda büyük bir kolaylık sağlar. Akıllı cihazların artan kullanımıyla birlikte mobil uyum konusu gündemimize girdi ve bu konuda Bootstrap büyük yardımcıdır. Sadece mobil uyum konusunda değil, Bootstrap ayrıca her türlü web tasarımı konusunda yardımcı olabilme potansiyeline sahiptir.
Bootstrap, web sayfalarının tasarımı ve mobil uyumu konularında büyük kolaylıklar sağlar ve bu durum hem kullanıcılar için hem de web sayfası sahipleri için büyük bir avantajdır.
Bootstrap, kullanıcılarının ihtiyaçlarına doğru çözümler sunabilmek için geliştiricileri tarafından sürekli bir şekilde güncellenmektedir. Web sayfasında bulunan her türlü öğe, Bootstrap araçları ile hızlı ve kolay bir şekilde düzenlenebilir ve bu konuda birçok yeteneğe sahiptir.
Bootstrap, sosyal medya devi Twitter tarafından tasarlanmış ve geliştirilmiştir. Bu program sayesinde, kullanıcılar kendi ihtiyaçlarını karşılayabilecekleri kaliteli ve profesyonel tasarımlar oluşturabilirler. Bootstrap'un popülerliği, kullanıcılarına sağladığı kolaylıklardan kaynaklanmaktadır.
Bootstrap, çeşitli web tarayıcılarıyla uyumlu olması sayesinde geniş bir kullanıcı kitlesine ulaşabilmiştir. Kullanıcılarına sağladığı kolaylıklar ve avantajlar sayesinde, Bootstrap web tasarımı konusunda önemli bir yer haline gelmiştir.

İlgili Kurslar

Bootstrap Eğitimi
Mobil öncelikli, hızlı web arayüzleri: grid, bileşenler ve form tasarımı. Uyarlanabilir tasarıma pratik giriş.

Mobil Uygulamalar ve Bulanık Mantık (Fuzzy Logic)
Mobil uygulamalarda bulanık mantık: belirsizlik altında karar ve sınıflandırma. Uygulamalı örneklerle yapay zekâ temelleri.

HTML5 ve CSS3 Eğitimi
Semantik HTML, modern CSS ve esnek grid–flex. Hızlı, erişilebilir ve temiz arayüzler.