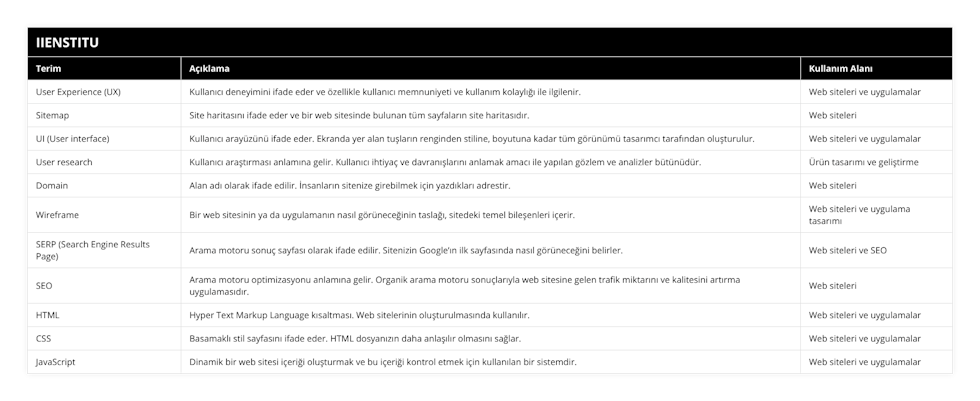
Teknoloji Terimleri Hakkında Bilmeniz Gerekenler

| Terim | Açıklama | Kullanım Alanı |
|---|---|---|
| User Experience (UX) | Kullanıcı deneyimini ifade eder ve özellikle kullanıcı memnuniyeti ve kullanım kolaylığı ile ilgilenir. | Web siteleri ve uygulamalar |
| Sitemap | Site haritasını ifade eder ve bir web sitesinde bulunan tüm sayfaların site haritasıdır. | Web siteleri |
| UI (User interface) | Kullanıcı arayüzünü ifade eder. Ekranda yer alan tuşların renginden stiline, boyutuna kadar tüm görünümü tasarımcı tarafından oluşturulur. | Web siteleri ve uygulamalar |
| User research | Kullanıcı araştırması anlamına gelir. Kullanıcı ihtiyaç ve davranışlarını anlamak amacı ile yapılan gözlem ve analizler bütünüdür. | Ürün tasarımı ve geliştirme |
| Domain | Alan adı olarak ifade edilir. İnsanların sitenize girebilmek için yazdıkları adrestir. | Web siteleri |
| Wireframe | Bir web sitesinin ya da uygulamanın nasıl görüneceğinin taslağı, sitedeki temel bileşenleri içerir. | Web siteleri ve uygulama tasarımı |
| SERP (Search Engine Results Page) | Arama motoru sonuç sayfası olarak ifade edilir. Sitenizin Google’ın ilk sayfasında nasıl görüneceğini belirler. | Web siteleri ve SEO |
| SEO | Arama motoru optimizasyonu anlamına gelir. Organik arama motoru sonuçlarıyla web sitesine gelen trafik miktarını ve kalitesini artırma uygulamasıdır. | Web siteleri |
| HTML | Hyper Text Markup Language kısaltması. Web sitelerinin oluşturulmasında kullanılır. | Web siteleri ve uygulamalar |
| CSS | Basamaklı stil sayfasını ifade eder. HTML dosyanızın daha anlaşılır olmasını sağlar. | Web siteleri ve uygulamalar |
| JavaScript | Dinamik bir web sitesi içeriği oluşturmak ve bu içeriği kontrol etmek için kullanılan bir sistemdir. | Web siteleri ve uygulamalar |
Yeni teknolojileri tanımanın yolu, kullanılan terminolojileri bilmekten geçer. Konuşulan dili bilmeden, anlamadan, sistemi çözmek pek de kolay değildir. Özellikle teknoloji dünyasında… Temel teknoloji terimleri sayesinde bu dili biraz daha yakından tanıyabiliriz.
Her geçen gün yeni kavramlarıyla tanıştığımız teknoloji dünyasının kendine özgü teknik terimleri vardır. Bu teknoloji terimleri, herkesin anlayabileceği kelimelerden çok, sonradan öğrenilen terimlerdir. Burada hazırladığımız temel kılavuzdan faydalanarak yaygın teknoloji terimleri hakkında bilgi ve fikir sahibi olabilirsiniz.
En Sık Kullanılan Teknoloji Terimleri Nelerdir?
User Experience (UX): kullanıcı deneyimini ifade eder. kullanıcı deneyimi, özellikle web siteleri ya da uygulamalar ile ilgili olarak bir kişinin bir ürünü nasıl deneyimlediğini ele alır. ux, özellikle kullanıcı memnuniyeti ve kullanım kolaylığı ile ilgilenir.
Sitemap: Site haritası olarak ifade edilir. Sitemap, bir web sitesinde bulunan tüm sayfaların site haritasıdır. Site haritası, her sitede mutlaka bulunması gereken önemli SEO kriterlerinden biri haline gelmiştir.
UI (User interface): Kullanıcı arayüzünü ifade eder. Ön planda görselliğin olduğu bir arayüzdür. Ekranda yer alan tuşların renginden stiline, boyutuna kadar tüm görünümü tasarımcı tarafından oluşturulur. Arayüz yapan kişi; grafikleri etkili bir biçimde oluşturma, içerikleri tasarıma en uygun şekilde yerleştirme gibi görsellik içeren alanlardan sorumludur.
User research: Kullanıcı araştırması anlamına gelir. Kullanıcı ihtiyaç ve davranışlarını anlamak amacı ile yapılan gözlem ve analizler bütünüdür. Kullanıcı araştırmaları, bir ürünün kullanılabilirliğini geliştirmek için; tasarım, geliştirme ve tanımlanma aşamalarında kullanılan deneyimsel ve gözlemsel araştırmaları kapsar.
Domain Nedir?
Teknoloji terimleri arasında önemli yere sahip olan domain, alan adı olarak ifade edilir. Domain adı insanların sitenize girebilmek için yazdıkları adrestir. Web sitesinin tanımlandığı ve tarayıcı üzerinden erişim sağlandığı isimdir. Domain gerek kimliğinizi gerek markanızı yani sizi en iyi tanıtan en önemli unsurdur.
www.iienstitu.com adresindeki “iienstitu”, alan adımızdır.
Domainler sonlarında ki ”.com, .net, .org “ gibi uzantılara göre sınıflandırılır:
.com:Ticari amaç için kurulan siteler için kullanılır. En yaygın kullanılan uzantıdır.
.net: Network kısaltmasıdır. Daha çok, bilgilendirme ve internet hakkındaki ticari amaçlı siteler içindir.
.org: Ticari amaç gütmeyen siteler için tercih edilmektedir.
Wireframe Nedir?
Wireframe, web sitesi şeması olarak ifade edilir. Wireframe, bir inşaatın temeline benzer. Bir web sitesinin ya da uygulamanın nasıl görüneceğinin taslağı, sitedeki temel bileşenleri içerir. Web sayfasının farklı ögelerinin yerini ve boyutunu gösteren siyah-beyaz renkteki planlı taslaktır.
SERP Nedir?
SERP (Search Engine Results Page), arama motoru sonuç sayfası olarak ifade edilir. SERP, sitenizin Google’ın ilk sayfasında nasıl görüneceğini belirler. Bir arama motoruna “en hızlı koşan at ırkı hangisi” diye sorarsanız, aramanız sonucu ortaya çıkan sayfa bir SERP örneğidir. Bu sayfada, yalnızca sorunuzu yanıtlayan bilgiler değil, aynı zamanda hızlı koşan at ırklarının görüntüleri, benzer diğer sorular, konuyla ilgili blog yazıları, koşan at videoları gibi pek çok içerik karşınıza çıkar.
SEO Nedir?
SEO, karşımıza en sık çıkan teknoloji terimleri arasında üst sıralardadır. Arama motoru optimizasyonu anlamına gelen SEO, organik arama motoru sonuçlarıyla web sitesine gelen trafik miktarını ve kalitesini artırma uygulamasıdır. Web siteniz için son derece gerekli ve önemli olan SEO'yu geliştirerek arama motorlarındaki görünürlüğünüzü arttırabilirsiniz. Bu da, daha fazla sayıda potansiyel kişi ve müşterilere ulaşmanıza yardımcı olur. İlgi çekici ve etkili SEO odaklı içerik oluşturarak, daha iyi hedeflenmiş organik trafik getirme şansınızı artırabilirsiniz.
SEO Eğitimi sayesinde, web sitenizi ön plana çıkaracak teknik ve stratejileri öğrenebilirsiniz.
HTML Nedir?
HTML (Hyper Text Markup Language), bilgisayarlarımızda kullandığımız web sitelerinin oluşturulmasında kullanılır. Tüm web sitelerinde bulunan HTML, site içerisindeki görsel, video, metin gibi çeşitli içeriklerin nerede konumlanacağını belirlememizi sağlar. Böylece, internet tarayıcınız da onları istediğiniz gibi görüntüleyebilir.
CSS (Cascading Style Sheets): Basamaklı stil sayfası anlamına gelir. HTML dosyamızın daha anlaşılır olmasını sağlar. HTML "yüz" ise, CSS "makyaj" dır. Stilleri seçmenize ve çeşitlilik eklemenize izin verir.
JavaScript: Dinamik bir web sitesi içeriği oluşturmak ve bu içeriği kontrol etmek için kullanılan bir sistemdir. Animasyonlu grafik, fotoğraflı slayt gösterileri, etkileşimli formlar gibi özellikler sunar.
HTML, CSS ve JavaScript kafanızı biraz karıştırmış olabilir. Ancak üçü de birbirini tamamlayan sistemlerdir. Özetlemek ve toparlamak gerekirse:
HTML, sayfanızın yapısıdır; başlıklar, gövde metni ve eklemek istediğiniz resimleri nerede konumlandıracağınızı sağlar.
CSS, o sayfanın nasıl görüneceğini kontrol eder (fontları, arka plan renklerini vb. Siteyi özelleştirmek için kullanacağınız şeydir)
JavaScript sihirli unsurdur. Yapınızı (HTML) ve estetik ortamınızı (CSS) oluşturduktan sonra JavaScript sitenizi ya da projenizi dinamik hale getirir.
Yazılım ve Bilişim Eğitimleri Nelerdir?
Gerek teknoloji terimleri gerekse yazılım ve bilişim konusunda daha fazla bilgiye sahip olmak, her geçen gün önem kazanmaktadır. Bu alanda kendinizi geliştirmek ve geleceğin teknoloji odaklı mesleklerine hakim olmak için Yazılım ve Bilişim Eğitimlerinden faydalanabilirsiniz.
Üstelik eğitimler sonunda uygulanan pratik sınavdan başarılı olarak sertifika almaya hak kazanırsınız. Özel ve resmi kurumlarda geçerli sertifika ile kariyer hayatınızda başarılı adımlar atabilirsiniz.


Kişisel gelişimle ilgili blog içerikleri ve tanıtım yazıları yazıyor.