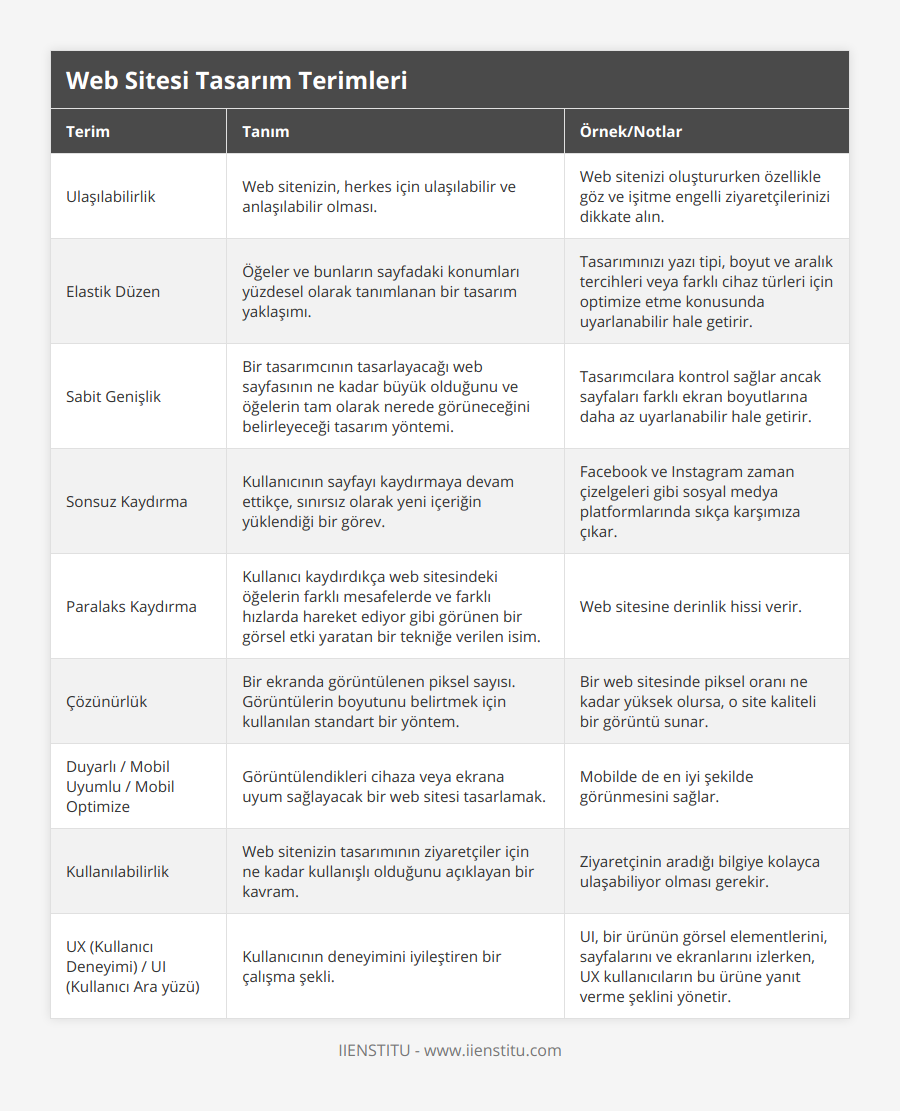
Web Sitesi Tasarım Terimleri

| Terim | Tanım | Örnek/Notlar |
|---|---|---|
| Ulaşılabilirlik | Web sitenizin, herkes için ulaşılabilir ve anlaşılabilir olması. | Web sitenizi oluştururken özellikle göz ve işitme engelli ziyaretçilerinizi dikkate alın. |
| Elastik Düzen | Öğeler ve bunların sayfadaki konumları yüzdesel olarak tanımlanan bir tasarım yaklaşımı. | Tasarımınızı yazı tipi, boyut ve aralık tercihleri veya farklı cihaz türleri için optimize etme konusunda uyarlanabilir hale getirir. |
| Sabit Genişlik | Bir tasarımcının tasarlayacağı web sayfasının ne kadar büyük olduğunu ve öğelerin tam olarak nerede görüneceğini belirleyeceği tasarım yöntemi. | Tasarımcılara kontrol sağlar ancak sayfaları farklı ekran boyutlarına daha az uyarlanabilir hale getirir. |
| Sonsuz Kaydırma | Kullanıcının sayfayı kaydırmaya devam ettikçe, sınırsız olarak yeni içeriğin yüklendiği bir görev. | Facebook ve Instagram zaman çizelgeleri gibi sosyal medya platformlarında sıkça karşımıza çıkar. |
| Paralaks Kaydırma | Kullanıcı kaydırdıkça web sitesindeki öğelerin farklı mesafelerde ve farklı hızlarda hareket ediyor gibi görünen bir görsel etki yaratan bir tekniğe verilen isim. | Web sitesine derinlik hissi verir. |
| Çözünürlük | Bir ekranda görüntülenen piksel sayısı. Görüntülerin boyutunu belirtmek için kullanılan standart bir yöntem. | Bir web sitesinde piksel oranı ne kadar yüksek olursa, o site kaliteli bir görüntü sunar. |
| Duyarlı / Mobil Uyumlu / Mobil Optimize | Görüntülendikleri cihaza veya ekrana uyum sağlayacak bir web sitesi tasarlamak. | Mobilde de en iyi şekilde görünmesini sağlar. |
| Kullanılabilirlik | Web sitenizin tasarımının ziyaretçiler için ne kadar kullanışlı olduğunu açıklayan bir kavram. | Ziyaretçinin aradığı bilgiye kolayca ulaşabiliyor olması gerekir. |
| UX (Kullanıcı Deneyimi) / UI (Kullanıcı Ara yüzü) | Kullanıcının deneyimini iyileştiren bir çalışma şekli. | UI, bir ürünün görsel elementlerini, sayfalarını ve ekranlarını izlerken, UX kullanıcıların bu ürüne yanıt verme şeklini yönetir. |
Web tasarımı işinden anlamayanlar için, sahip olduğu terimler oldukça karmaşık, jargonla dolu bir dil olarak görüldüğü kesin. Web tasarım dünyasına en ufak bir adım attığınız anda, “Hangi CMS’yi kullanmak istiyorsunuz?”, “Bunu ekranın üstünü mü yoksa alt kısmını mı istersiniz?”, “Sabit bir sistem mi istiyorsunuz? Düzen?”, “Hangi web barındırma hizmetini kullanmak istiyorsunuz?” ve tüm bunların ne anlama geldiğini merak ediyorsunuz. Özellikle tamamen yeniyse, tüm önemli web tasarım tanımlarını ve terimlerini anlamaya çalışmanın oldukça zor olabileceğini biliyoruz.
Web tasarımı, kod yazan web geliştiricilerinden, ara yüzler üzerinde çalışan UI ve UX tasarımcılarına, sitenizin görünümü ve hissi ile ilgilenen web tasarım uzmanlarına kadar geniş bir çalışma alanını kapsar. Web tasarımı ile uğraşan birçok insan var.
Alanında uzman olan Web Tasarımcıları ile çalışırken ya da kendi web sayfanızı yaparken işinizi kolaylaştıracak bir takım terimler vardır. Web tasarımında sadece birkaç kısaltmadan oluşan terimlerin ne anlama geldiğini öğrenmek, tasarımcınız ve geliştiricinizle çalışmayı çok daha kolay hale getirebilir.
Ayrıca kendi web sitenizin gerçekte nasıl çalıştığını anlamanıza da yardımcı olabilir. Bu nedenle, ister yardım alıyor olun, ister kendiniz yapıyor olun web tasarımı ve geliştirmede en sık kullanılan, üstelik en çok karıştırılan terimleri önceden bilmek işinize yarayacaktır. Ben de bunu dikkate alarak bazı web sitesi terimlerini, iki bölümden oluşacak bu yazının ilki ile başlıyorum.
Web Tasarım Tanımları
Bu kısımda web sitesi tasarımı için kullanılan tanımlardan başlayalım;
Ulaşılabilirlik
Erişilebilirlik, günümüzde oldukça önemlidir. Web sitenizin, işitme veya görme bozukluğu olan insanlar da dahil olmak üzere, herkes için ulaşılabilir ve anlaşılabilir olması gerekir. Web sitenizi oluşturmadan önce ve oluştururken bunu akılınızda muhakkak bulundurun. Nereden başlayacağınızdan emin değilseniz, uzman bir Web Tasarımcısına danışın.
Elastik Düzen
Elastik düzen, öğeler ve bunların sayfadaki konumlar arasındaki ilişkileri özel olarak tasarlanmış mesafeler ve boyutlar yerine, bunları yüzdesel olarak tanımlayan bir yaklaşımdır. Bu, web sayfalarının hem yazı tipi, boyutu ve aralığı açısından ziyaretçileriniz tarafından belirlenen tercihler için, hem de bir akıllı telefon veya tablette görüntülemek üzere sayfayı optimize etme konusunda daha uyarlanabilir olduğu anlamına gelir.
Günümüzde elastik düzenler, duyarlı tasarım yaklaşımlarının önemli bir parçasıdır. Ancak duyarlı tasarım fikri ortaya çıkmadan önce, elastik düzenler web sitelerini uyarlanabilir hale getirmek için basit bir yol sağladı.
Sabit Genişlik
Sabit genişlik düzeni, bir tasarımcının tasarlayacağı web sayfasının ne kadar büyük olduğunu ve öğelerin tam olarak nerede görüneceğini belirleyeceği sayfa tasarım yöntemidir. Sabit genişlik, tasarımcılara web sayfasının tasarımı üzerinde esnek bir düzenden çok daha fazla kontrol sağlamasına yardımcı olur. Tek sıkıntısı sayfaları farklı ekran boyutlarına daha az uyarlanabilir hale getirir.
Sonsuz Kaydırma
Sonsuz kaydırma, siz kaydırmaya devam ettikçe yeni içeriğin yüklendiği zamandır. "Sonsuz" hiç bitmeyen bir kaydırma durumudur. Bunun bazı popüler örnekleri Facebook, Instagram zaman çizelgeleri, Pinterest veya Twitter beslemeleri örnek olarak verilebilir.
Paralaks Kaydırma
Bu kaydırma yöntemi, site tasarımında bir derinlik hissi yaratır. Kullanıcı kaydırdıkça web sitesindeki öğeler farklı mesafelerde ve farklı hızlarda hareket ediyor gibi görünecektir. Bu uygulama da düz bir web sitesinde derinlik ve mesafe yanılsaması yaratır.
Çözünürlük
Bunu az çok herkes duymuştur. Çözünürlük, bir ekranda görüntülenen piksel sayısıdır. Görüntülerin boyutunu belirtmek için web tasarımında kullanılan standart bir yöntemdir. Bir görüntünün kalitesi genellikle inç başına piksel cinsinden tanımlanır. Bir web sitesinde piksel oranı ne kadar yüksek olursa, o site daha kaliteli bir görüntüyle sonuçlanır.
Duyarlı / Mobil Uyumlu / Mobil Optimize
Günümüzde bilgisayarlardan çok telefon ve tabletlerden de internet erişimi sağlanıyor ve bu sistem oldukça yoğun kullanılıyor. Bu durum da bir web sitesinin masaüstünde olduğu kadar, mobilde de en iyi şekilde görünmesini daha önemli hale getirmiştir. Web sitelerini duyarlı / mobil uyumlu / mobil optimize hale getirmek, görüntülendikleri cihaza veya ekrana uyum sağlayacak bir web sitesi tasarlamak, marka ya da kişisel web sitelerindeki erişim için oldukça önemlidir.
Kullanılabilirlik
Kullanılabilirlik, web sitenizin tasarımının ziyaretçiler için ne kadar kullanışlı olduğunu açıklayan bir kavramdır. İdeal olarak, bir ziyaretçi sitenizle ilk kez karşılaştığında, aradığına kolayca ulaşmalıdır. Kullanılabilirlik ilkelerini anlamak, harika bir web sitesi oluşturmanın önemli bir adımıdır.
UX (Kullanıcı Deneyimi) / UI (Kullanıcı Ara yüzü)
UX ve UI tasarımı, kullanıcının deneyimini iyileştiren bir çalışmadır. Birlikte nasıl çalıştıklarını bilmek için UX ve UI arasındaki farkları bilmek önemlidir. Peki bu farklar nedir?
UX, kullanıcı deneyimi, kullanıcının web sitesiyle etkileşiminin baştan sona tüm yönlerini içerir. Amaç, bir kullanıcı ile web sitesi arasındaki etkileşimin kalitesini artırmaktır.
UI, kullanıcı ara yüzü, bir web sitesinin düğmeler, simgeler, tipografi gibi görsel ve etkileşimli öğelerine odaklanır. Amaç, web sitesinin görünümünü ve işlevini iyileştirmektir. Bu alanda UI konusunda uzman olan bir Grafik Tasarımcı ile çalışabilirsiniz.
Front-End Web Sitesi Anatomisi
Front-end anatomisinin unsurlarını ele almak gerekirse;
Ekmek Kırıntısı (Bread Crumb)
Web sayfaları, kullanıcılara bir web sayfasında nasıl gezindiklerini ve ana sayfaya nasıl geri döneceklerini gösterdiğinde, bu genellikle bir kırıntı aracılığıyla yapılır. Bu genellikle Ana Sayfa > Kategori > Yıl > Ay > Gönderi gibi bir dizi iç içe kategori olarak gösterilir.
Favicon
Favicon, tarayıcınızın sekme çubuğunda görüntülenen küçük bir simgedir. Eski jargonla avatar olarak da kullanılabilir. Genellikle 16×16 pikseldir ve bir .ico, .gif veya.png görüntüsü olarak kaydedilirler. Doğru boyut ve biçimde kaydedildiği sürece, beğendiğiniz hemen hemen her resmi favicon olarak kullanabilirsiniz.
Odak Noktası (Focal Point)
Bir web sayfasındaki odak noktası, sayfanın gözünüzün çekildiği kısmıdır. Tasarımcılar , izleyicinin dikkatini gerçekten çeken bir odak noktası tasarlamak için çok zaman harcarlar ve ardından sayfadaki en önemli şeyi odak noktasına yerleştirirler. Web sitesinde belirlenen bu alan mümkün olan en fazla insan tarafından görülmesi istenilen konudan oluşmalıdır.
Başlangıç Aşaması (Front End)
Başlangıç Aşaması insanların sitenizi ilk ziyaret ettiklerinde göreceği resimler, metinler, sayfalar gibi tüm görsel öğelerden oluşur. Esasen insanların bir web sitesinde etkileşimde bulunacağı aşamadır.
Hamburger İkon
Bir hamburger ikonu, daha yeni programlarda yaygın olarak bulunan menü simgesini ifade eder. Üç yatay çubuğa verilen bu ad, hamburger şekline benzediği için verilmiştir ve geleneksel gezinme menüsünü tek bir simgenin arkasına gizlenir.
Açılış sayfası (Landing Page)
Açılış sayfası, sitenizi ziyaret edenlerin göreceği ilk sayfadır. Birçok web sitesinde, bir ziyaretçiden bir şeyler elde etmek için özel bir açılış sayfası hazırlanması önemlidir. O yüzden açılış sayfasını iyi optimize etmek için çok zaman harcamanız gerekir .
Navigasyon
Navigasyon, web sayfanızın öğeleri arasında gezinmek için kullanılan sistemdir. Herhangi bir web sayfasının en önemli öğelerinden biridir. Bu alan aslında hepimizin de bildiği web sayfasında görünen menülerdir. Ancak sayfaların nasıl düzenlendiğine ve aralarındaki bağlantılara da çok dikkat etmek gerekir. Bunlar ayrıca ziyaretçiler için bir web sayfasında gezinmeyi çok daha kolay hale getirmektedir.
Back-End Web Sitesi Anatomisi
Bir web sitesindeki back-end anatomisi şunlardan oluşur;
İYS (İçerik Yönetim Sistemi)
İçerik Yönetim Sistemi, sitenizin içeriğini çalıştırmak, kullanıcı eklemek, yorumları yönetmek ve potansiyel olarak çok daha fazlasını yapmak için bir arka uç aracıdır. Bir web sitesi oluşturmak için WordPress kullandıysanız, bir CMS kullandınız. Bir CMS , web sitesinin üzerinde çalıştığı ham kodun çoğunu gizlediği için bir web sayfası tasarlamayı ve oluşturmayı çok daha kolaylaştırır .
E-ticaret
E-ticaret, “elektronik ticaret” anlamına gelir. Genellikle web sitenize ürün açıklamalarını, alım satımı ve ayrıca müşteri verilerini işleyecek bir e-ticaret mağazası olarak kullanılması anlamına gelir. Günümüzde de oldukça yaygın olarak kullanılır. E-ticaret eğitimi araştırıyorsanız "E-Ticaret Eğitimi" linkini incelemenizi öneririm.
HTTP / HTTPS
Tarayıcılar, sunucular ve web uygulamaları arasında veri alışverişini yöneten sistemdir. Verilerin nasıl paketlenmesi ve gönderilmesi gerektiğini tanımlar. HTTPS, SSL Güvenli Yuva Katmanı üzerinden bağlantı kurabilen bir HTTP uzantısıdır. Bu, çevrimiçi veri alışverişinde bulunmanın çok daha güvenli bir yoludur.
Bir web sitesi sahibi olarak, çeşitli sağlayıcılardan HTTPS kullanmak için gerekli olan SSL sertifikalarını satın alabilirsiniz. Eklendikten sonra bu uygulama, sitenizi daha güvenli hale getirecek ve müşterilerinizde güven oluşturacaktır.
Eklenti
Ek güvenlik işlevselliği sağlamak için temel sitenizin üstüne oturan küçük bir yazılım parçası. Eklentiler, çoğu popüler CMS platformu için mevcuttur ve blog gönderilerini otomatikleştirmekten müşteri adaylarını yönetmeye kadar çok çeşitli işlevler için kullanılabilir.


Kadir Has Üniversitesi Grafik Tasarım mezunudur. Yaklaşık on iki yıldır pazarlama, kurumsal iletişim ve perakende gibi büyük markaların direktörlüklerine bağlı olarak çalışmıştır. Yaklaşık üç sene öncesinde hobi olarak başladığı blog/içerik yazarlığının eğitimlerini almıştır. IIENSTITU başta olmak üzere, çeşitli blog sitelerinde karma ve mesleki konularda içerik yazarlığı yapmaktadır.